
An A.R interface that helps count food nutrients.
#Augmentedreality #Productdesign #casestudy
Improving Iowa State University's dining experinece with A.R

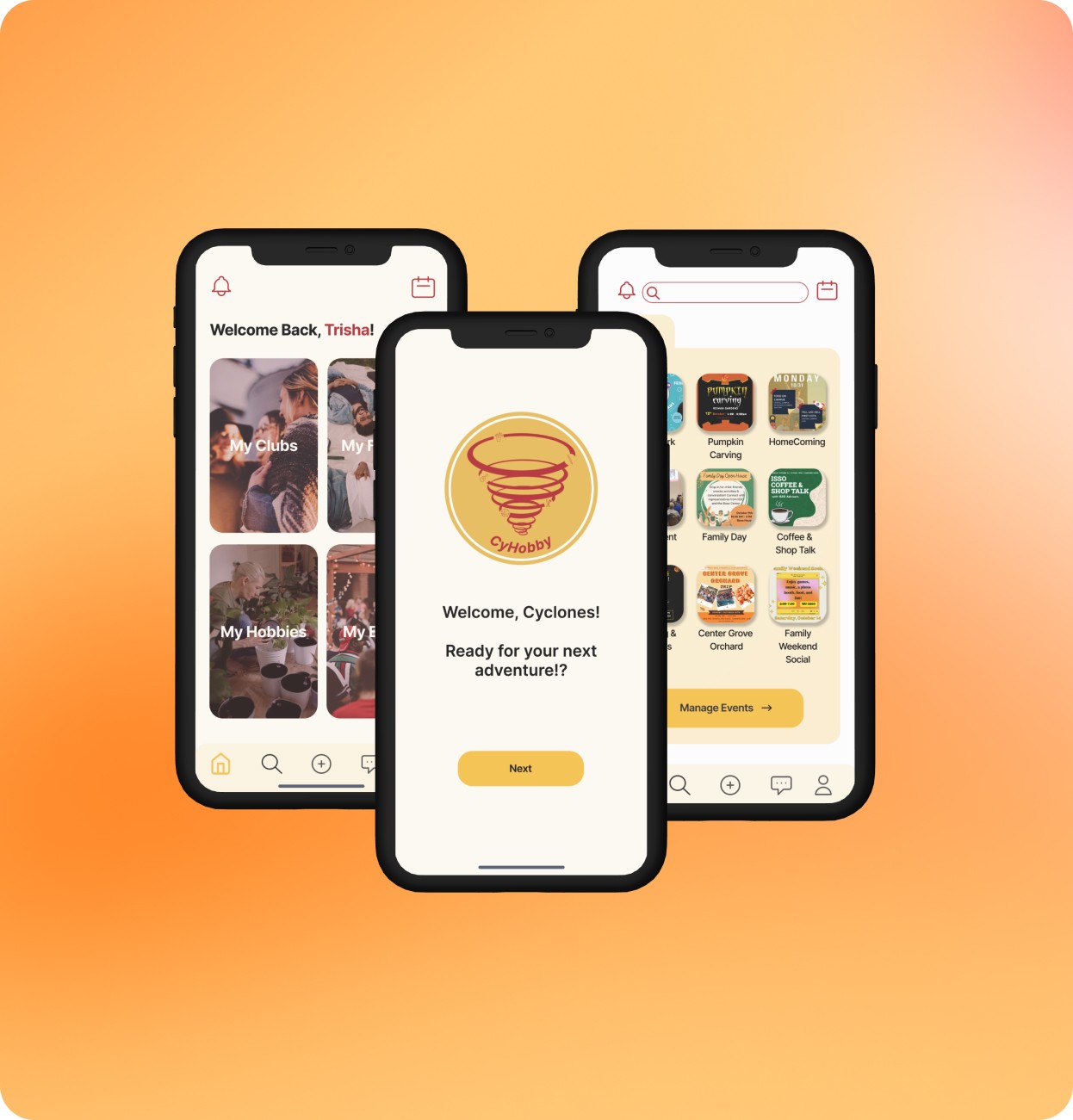
A user-friendly platform designed to help students find clubs, events, and friends with similar hobbies at Iowa State University
Cy Hobby
#UIDesign #VisualDesign #ProductDesign #Highfidelity #Wireframing
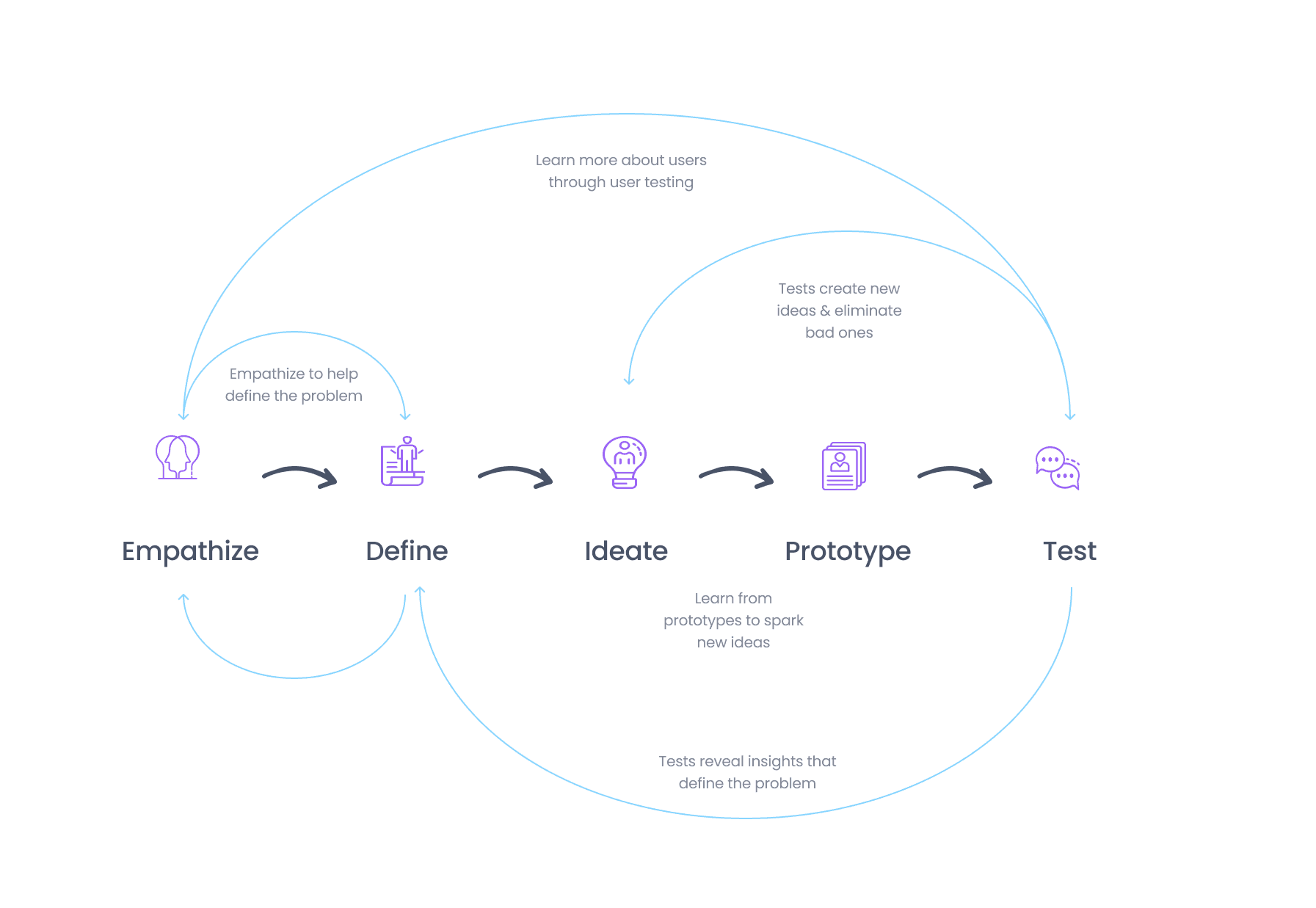
Design Process
Goals




Empower homeowners to save money




Boost DIY homeowners' confidence in repairs




Minimize unnecessary travel and time for technicians


Roles
UI Designer
UX researcher
Tools
Figma
Photoshop
Google forms
Project Duration
16 January 2023
-
20 March 2023
In a world where homeowners often face the daunting task of solving maintenance issues, I embarked on a journey to create an innovative solution. This is the inspiring story of "Handy Help," a groundbreaking app designed to connect homeowners with skilled technicians via video calls. Join me on a thrilling adventure as we explore the birth of this UX project and witness the transformation of a simple idea into a game-changing application.
Overview

Research/Analysis



Screener
Interviews
Finding common patterns
Challenges/Problem Statement
Imagine a scenario: a leaky faucet, a flickering light bulb, or a malfunctioning electrical outlet. These are common household problems that can disrupt the peace and comfort of any home. Homeowners are often left feeling helpless, struggling to find reliable technicians or wasting time and money on unnecessary repairs. My project sought to alleviate these pains and empower homeowners with the knowledge and tools to address these issues independently.
" How might we connect professionals directly with consumers to help them work through their home maintenance issues? "
Research/Analysis
Unveiling the needs….
Armed with surveys and interviews, I embarked on a quest to uncover the desires and struggles of homeowners. The numbers revealed a thirst for self-sufficiency and a longing for an easy-to-use platform connecting them with trustworthy technicians.
But I craved more than statistics. Through heartfelt interviews, homeowners shared their dreams of saving money, gaining confidence in repairs, and minimizing unnecessary travel for technicians.
With these insights in hand, I forged ahead, ready to bring their aspirations to life. The app would empower homeowners, simplify connections, and transform the landscape of home maintenance forever.
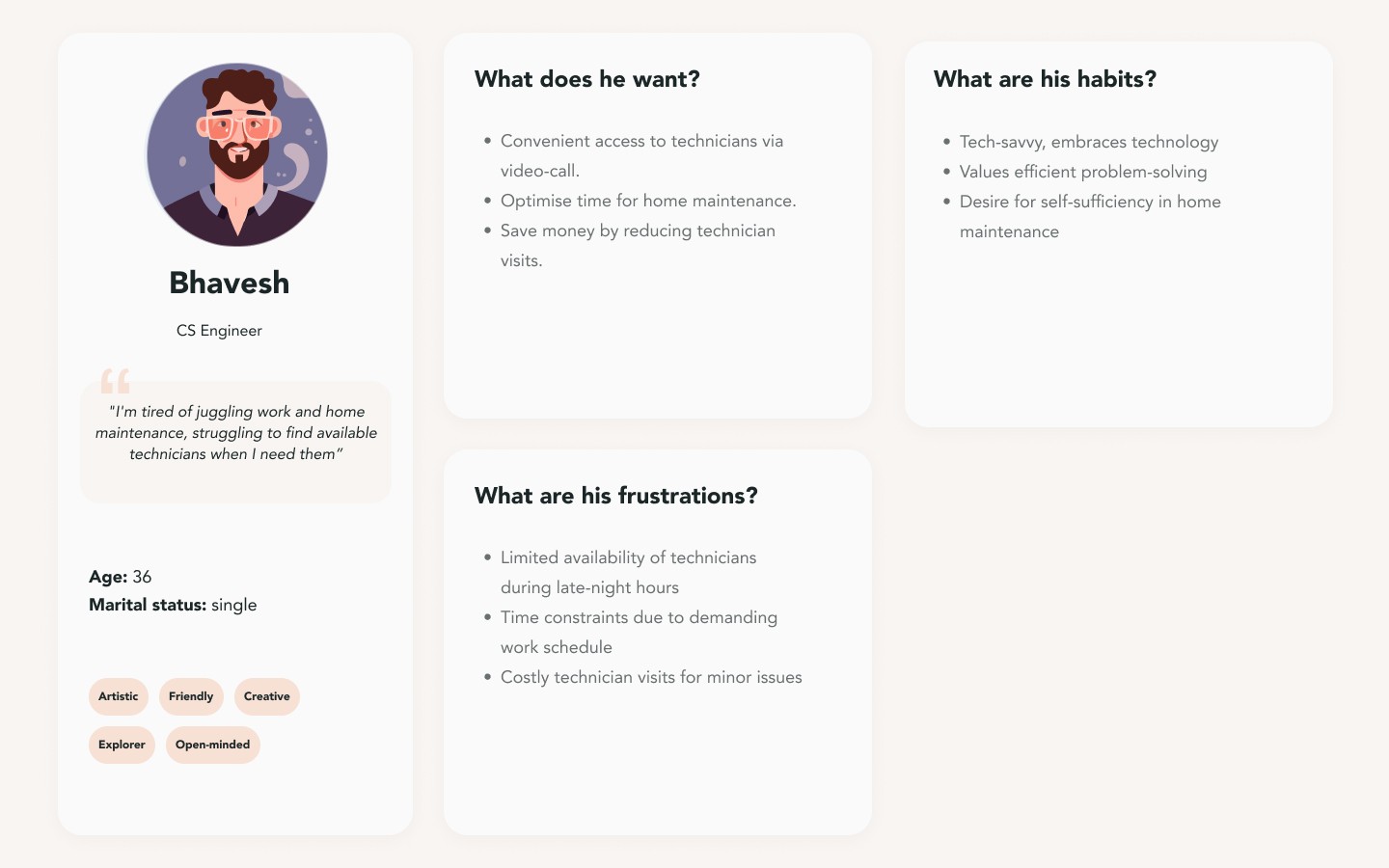
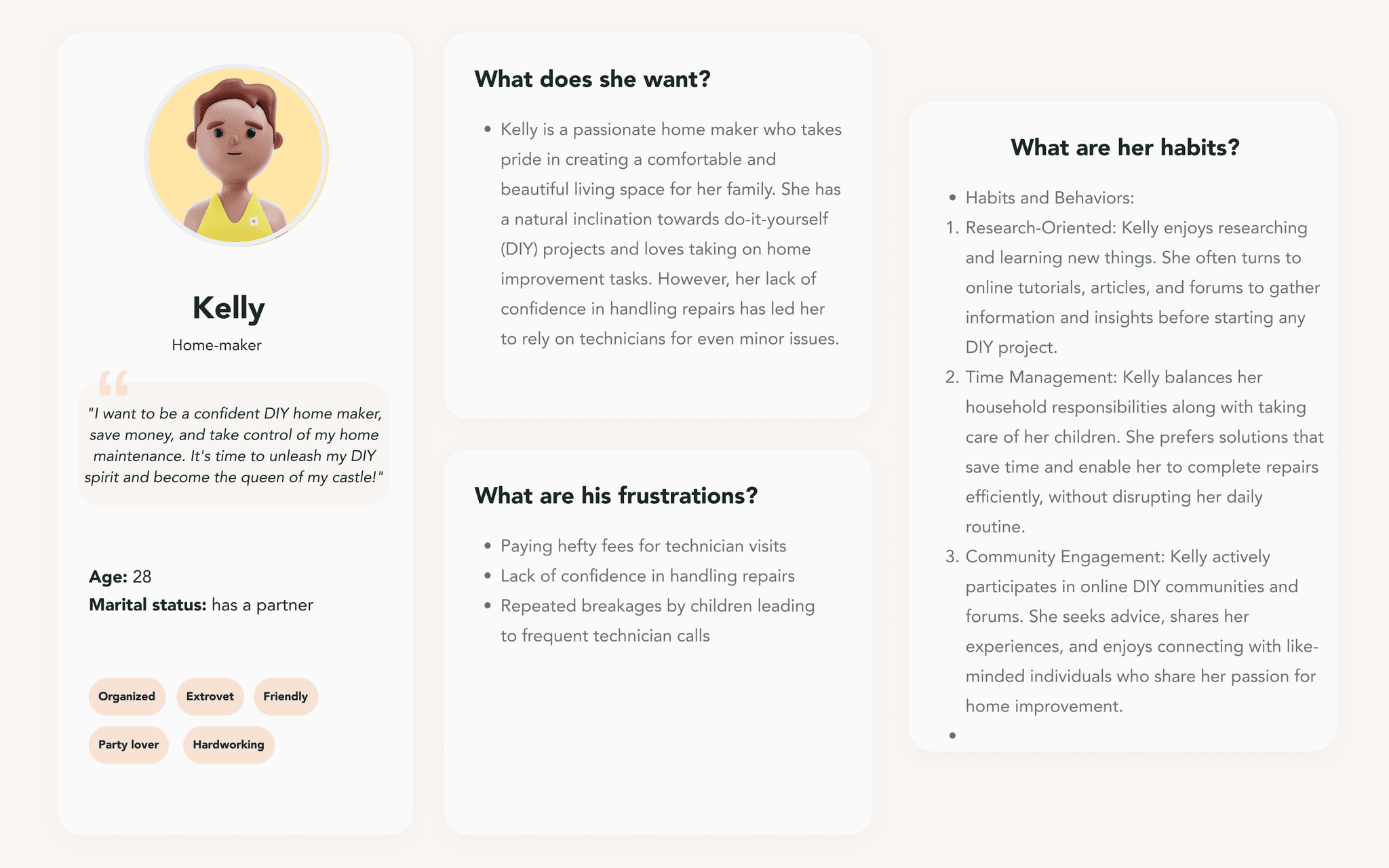
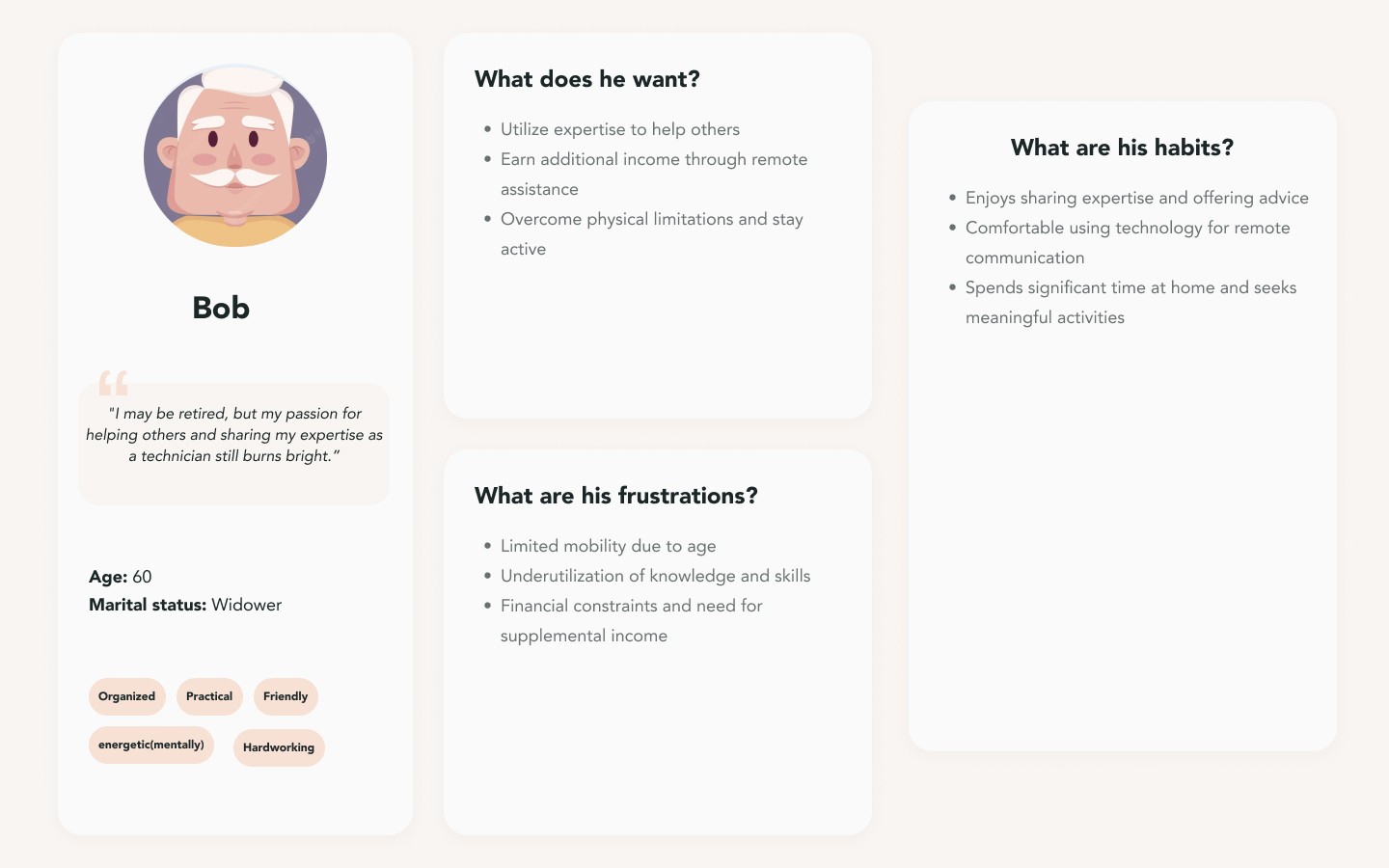
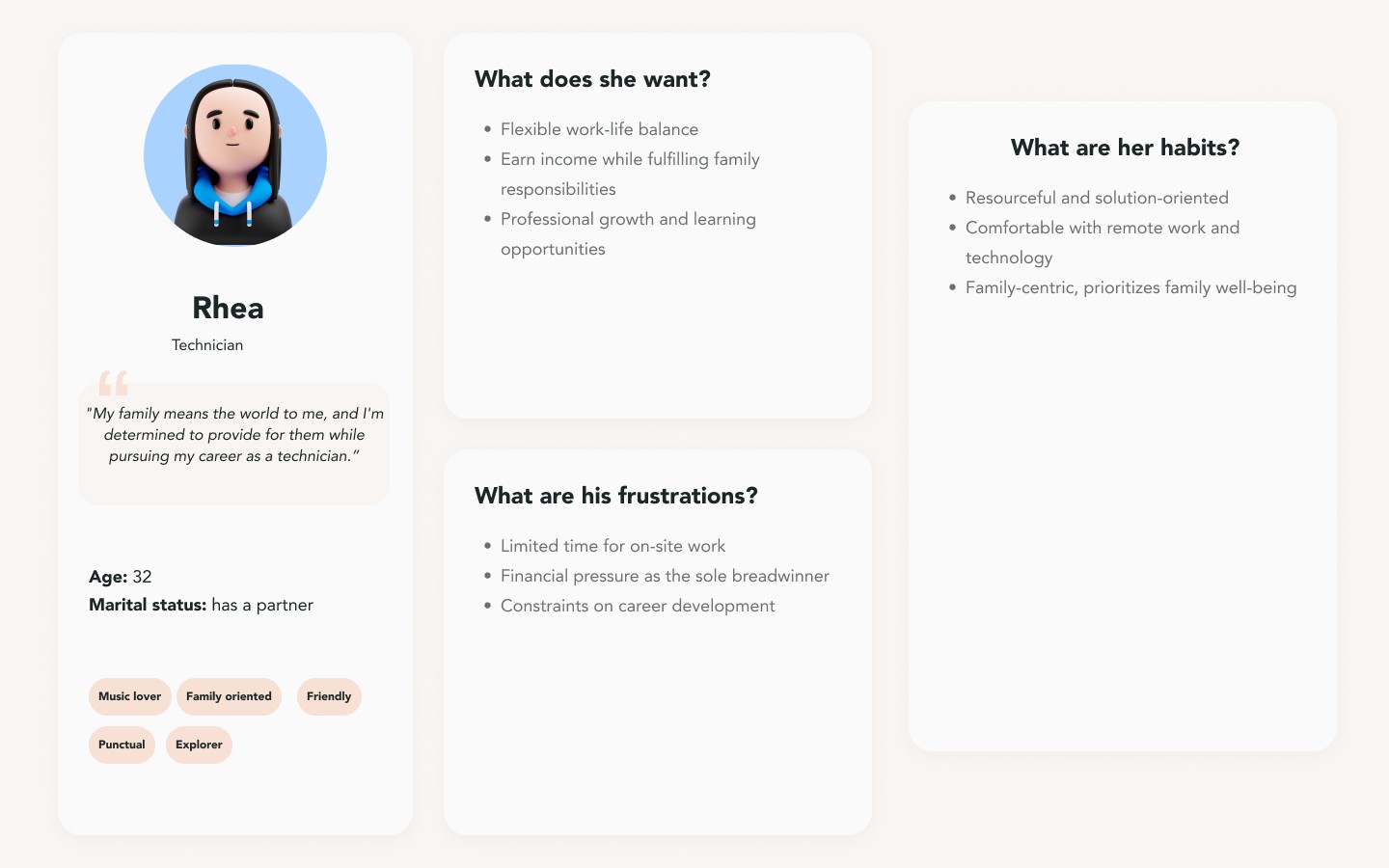
User Personas
Persona Overview
This UX project necessitated the creation of personas for both homeowners and technicians, as it aimed to bridge the gap and cater to the needs of both user groups. By understanding the perspectives and pain points of homeowners like Kelly, Bhavesh, and Rhea, the app could address their desires for self-sufficiency, cost savings, and convenience. Simultaneously, the inclusion of a persona like Bob, the retired technician, highlighted the importance of providing opportunities for skilled individuals to contribute their expertise and earn income, despite physical limitations. By considering the needs of both homeowners and technicians, this project ensured a holistic and inclusive approach, fostering a symbiotic relationship between these two user groups and creating a platform that benefits them both.





Some of the icons that I designed ✍🏻
#7583CA
Colours Used 🎨
Colours Used 🎨
#8E97FD
#F5C371
Font used ✏️
Montserrat Light
Montserrat Regular
Montserrat Medium
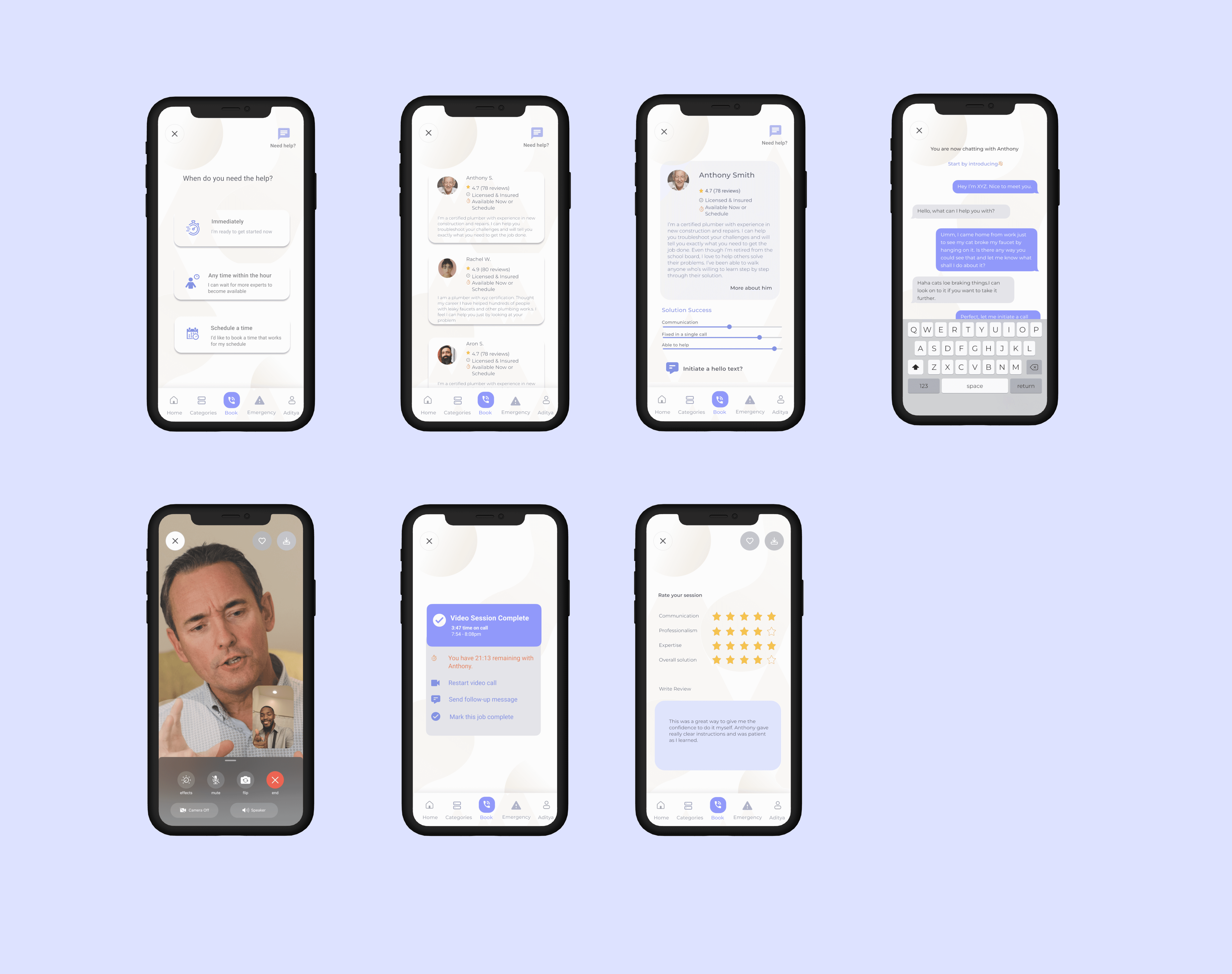
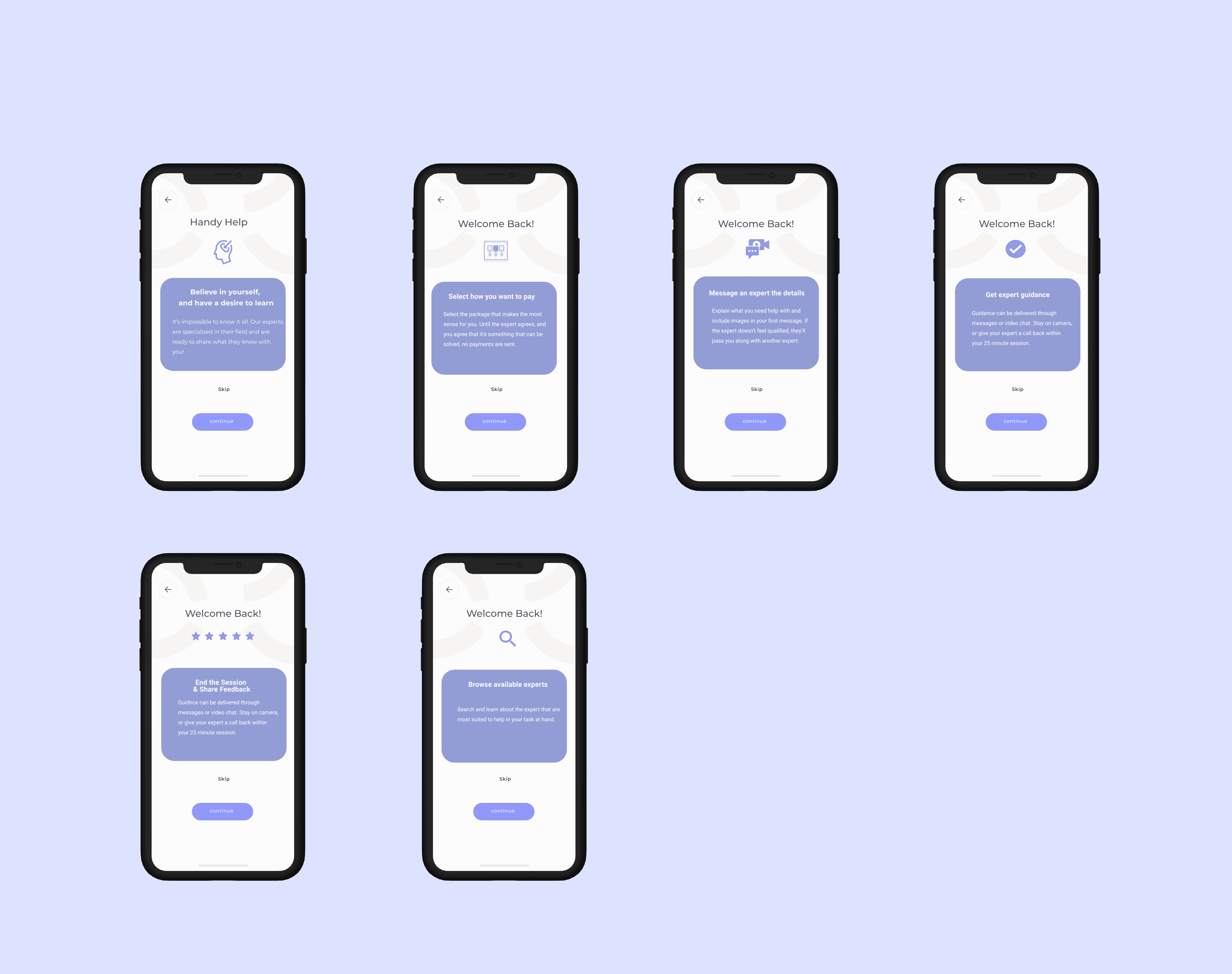
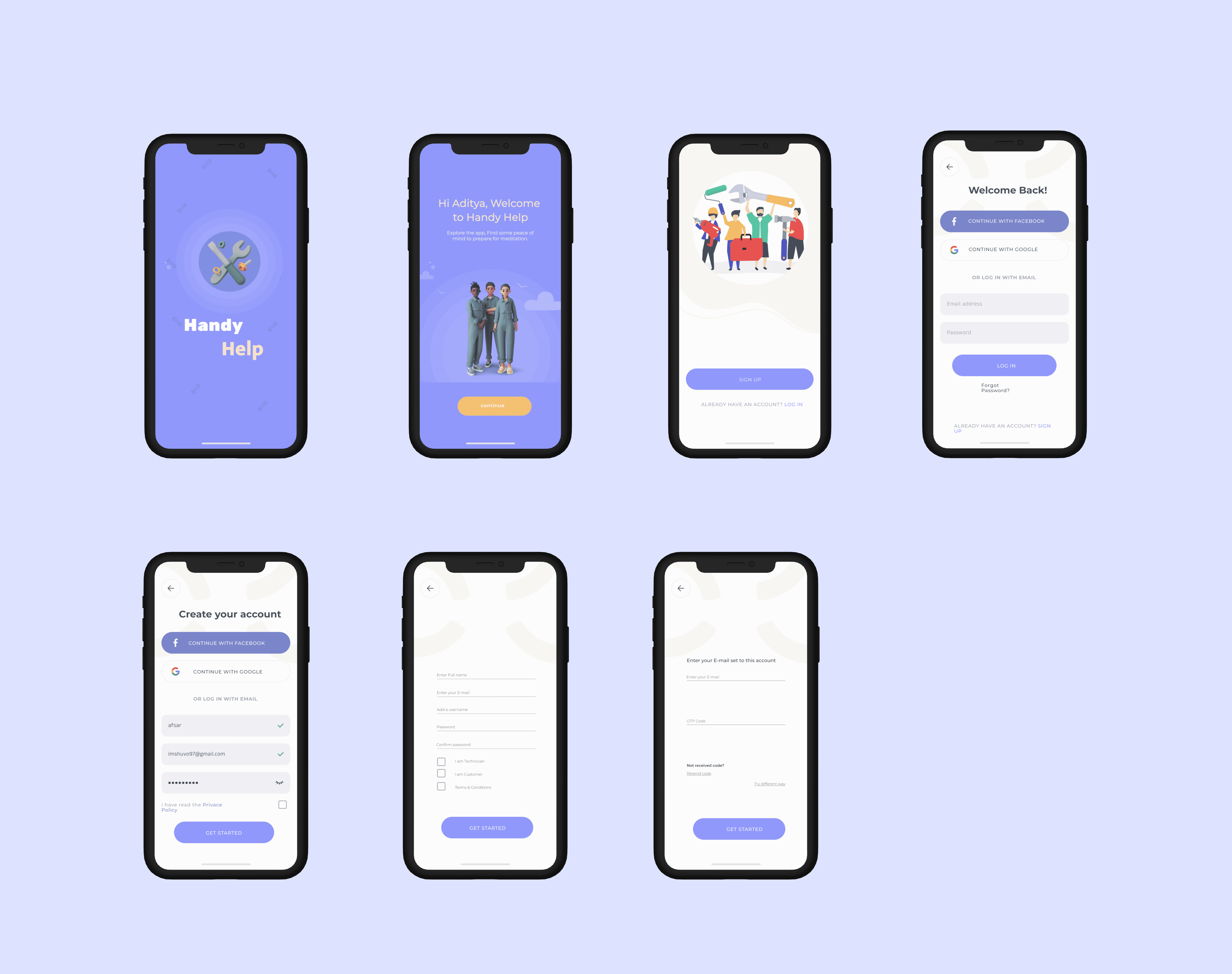
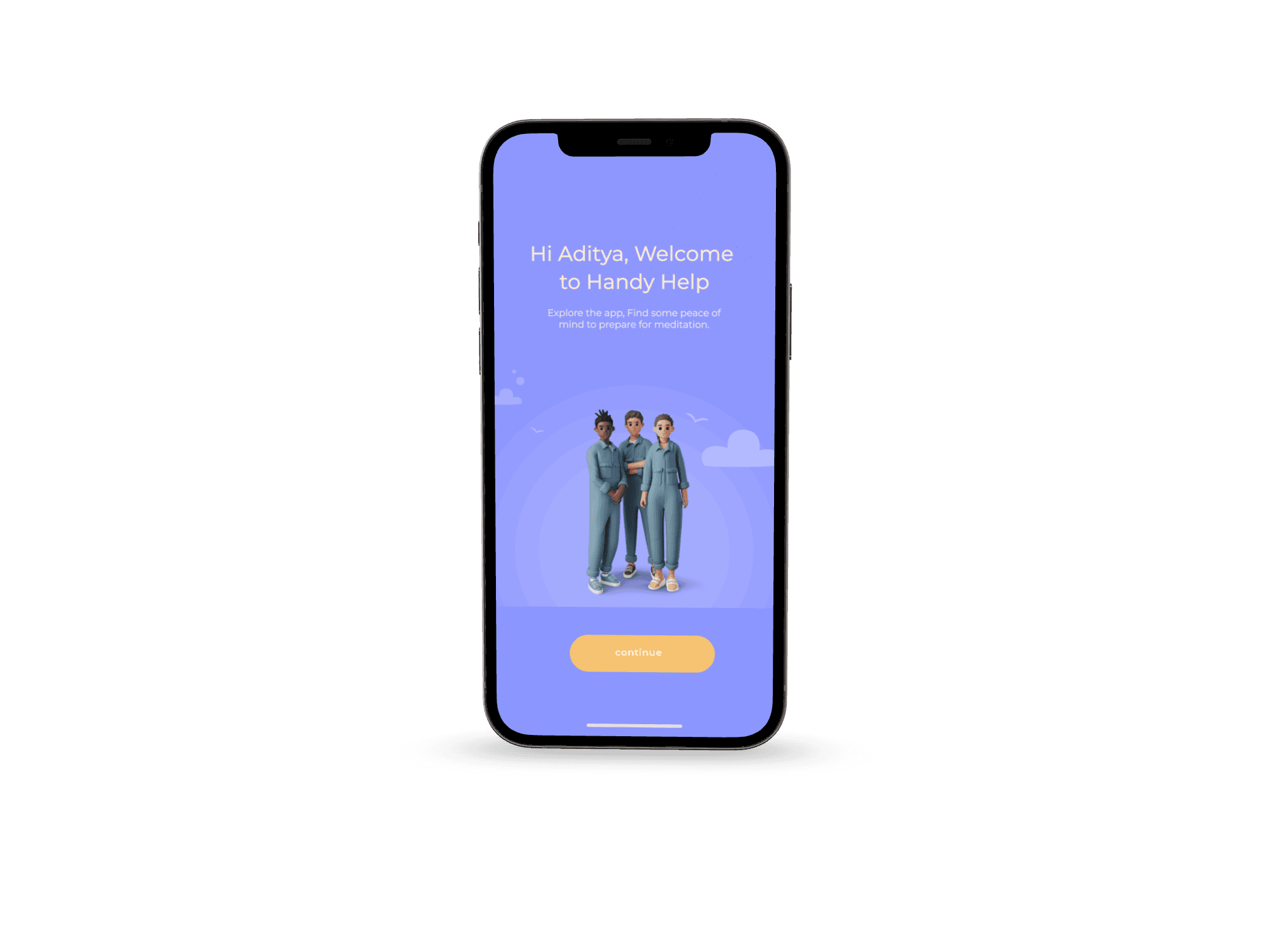
Some onboarding screens
Designing the onboarding screen for the HomeConnect app was an exciting and user-centric process. Leveraging the powerful features of Figma, I crafted a visually engaging and intuitive onboarding experience for new users. The screen featured a welcoming color scheme and clear, concise text to guide users through the registration process seamlessly
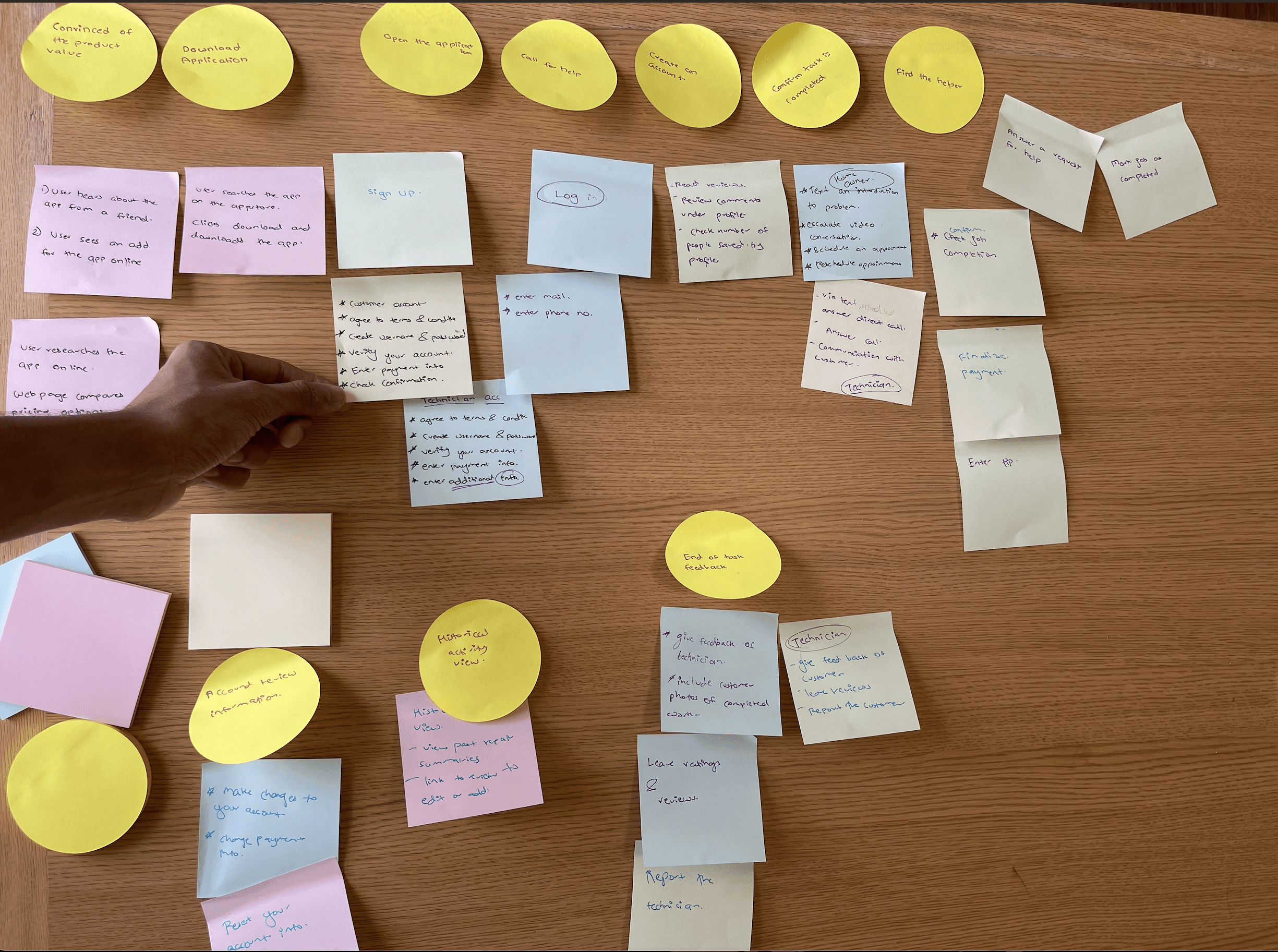
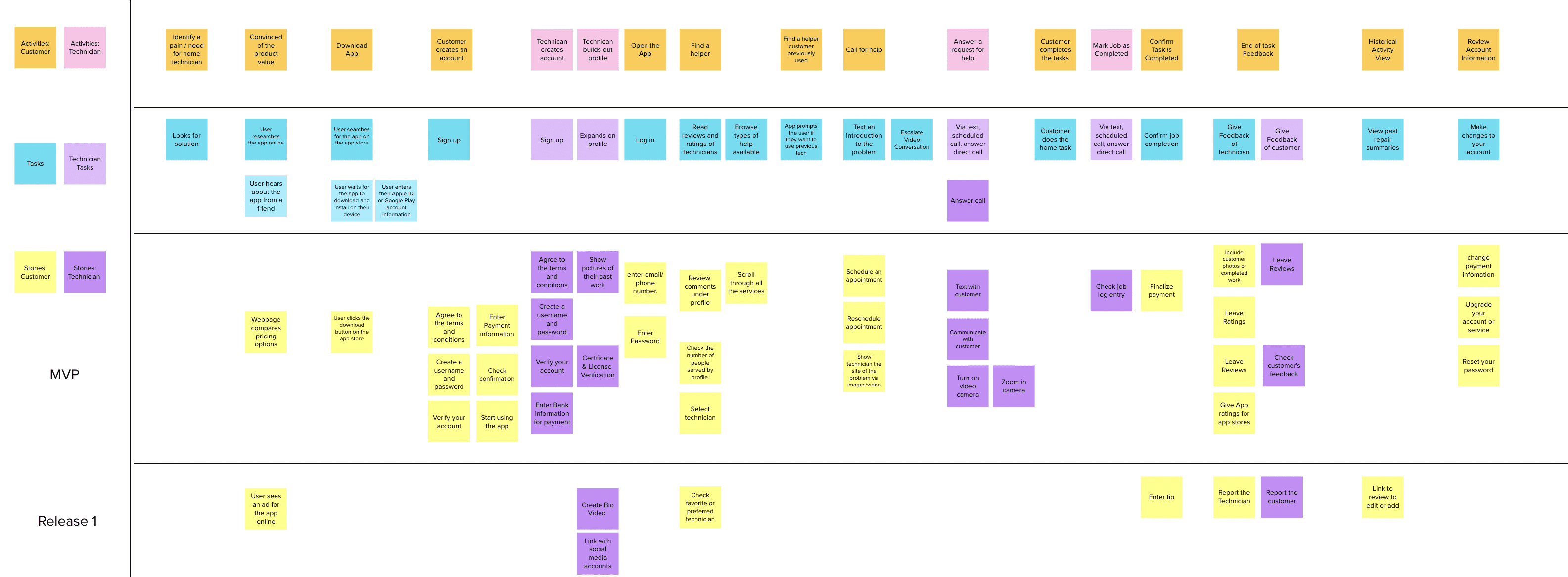
Through the thoughtful arrangement of post-it notes, I visually mapped out the app's features and interactions. Each step revealed the user's desires, frustrations, and moments of delight, offering valuable insights into their mindset.
As the story map took shape, pain points and opportunities emerged, directing our design efforts. This shared language fostered collaboration and ensured a unified vision. The story map transformed the user experience into a captivating narrative, guiding the app's development with a focus on engagement and satisfaction.
Story mapping….



Help

Handy

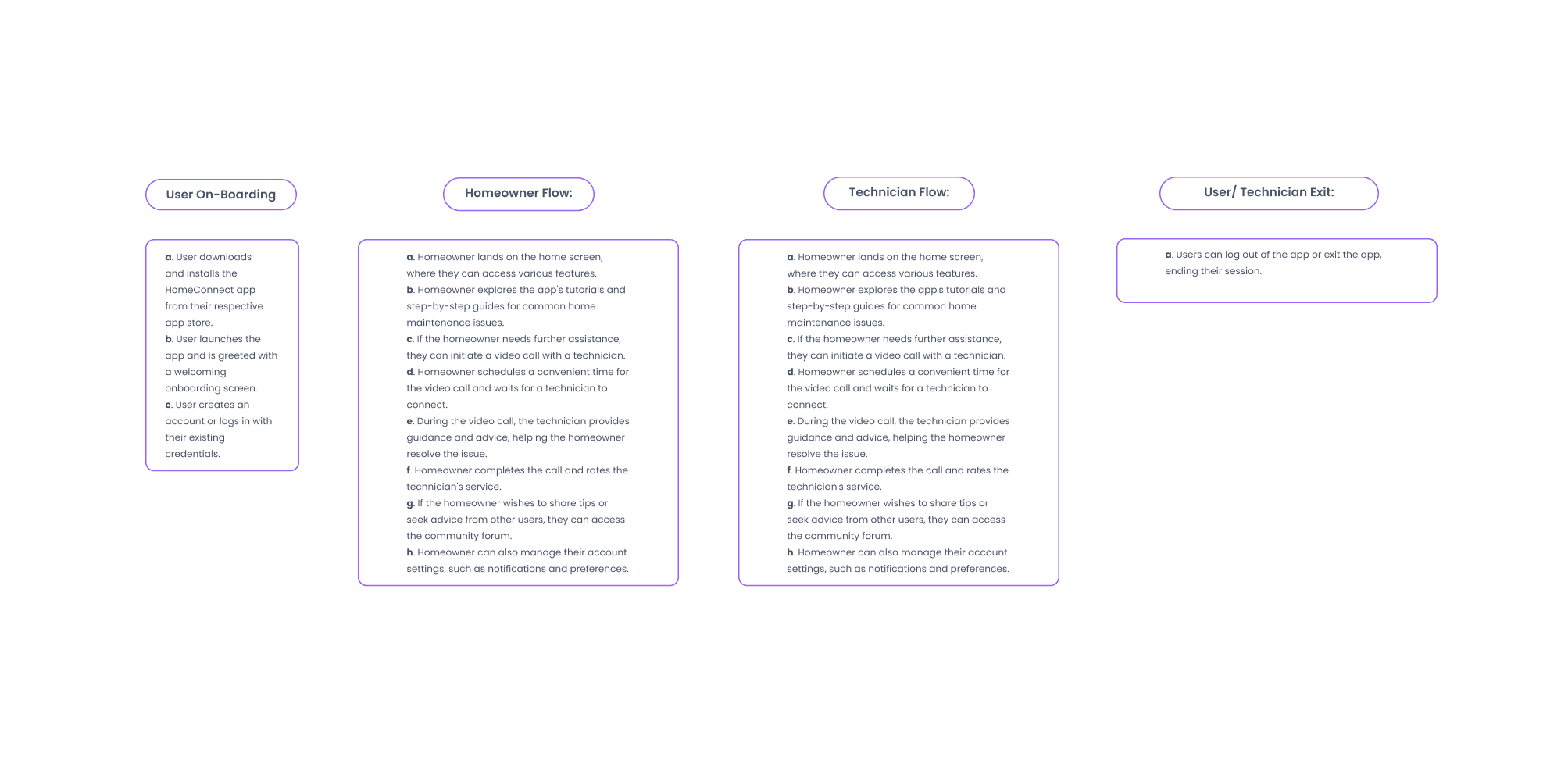
Creating the user flow…
Through the thoughtful arrangement of post-it notes, I visually mapped out the app's features and interactions. Each step revealed the user's desires, frustrations, and moments of delight, offer
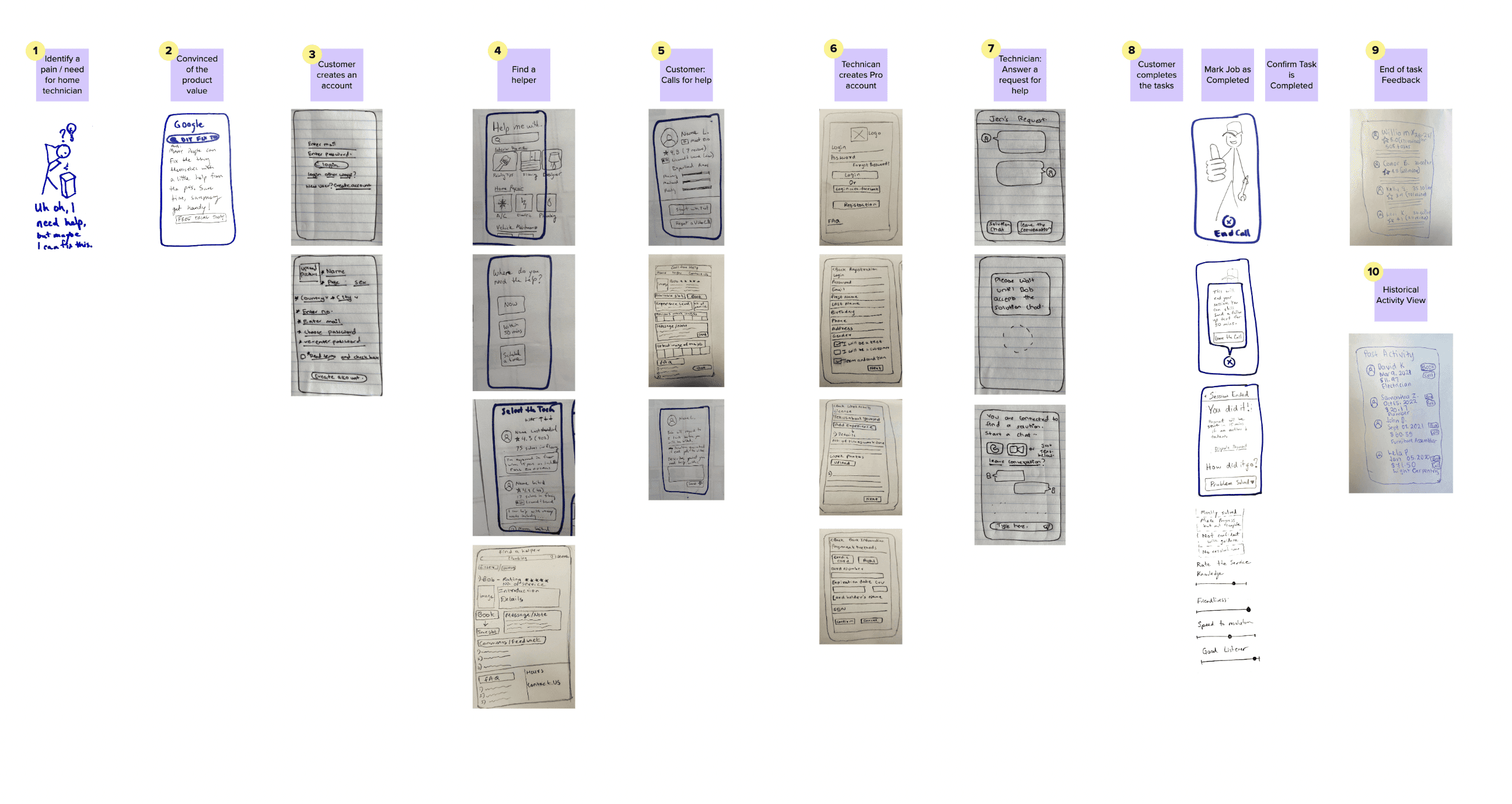
From ideation to mockups….
Thankyou :) Also, Remember to stay hydrated 🍉
Designed by Aditya :)
Check out more projects 👇🏻
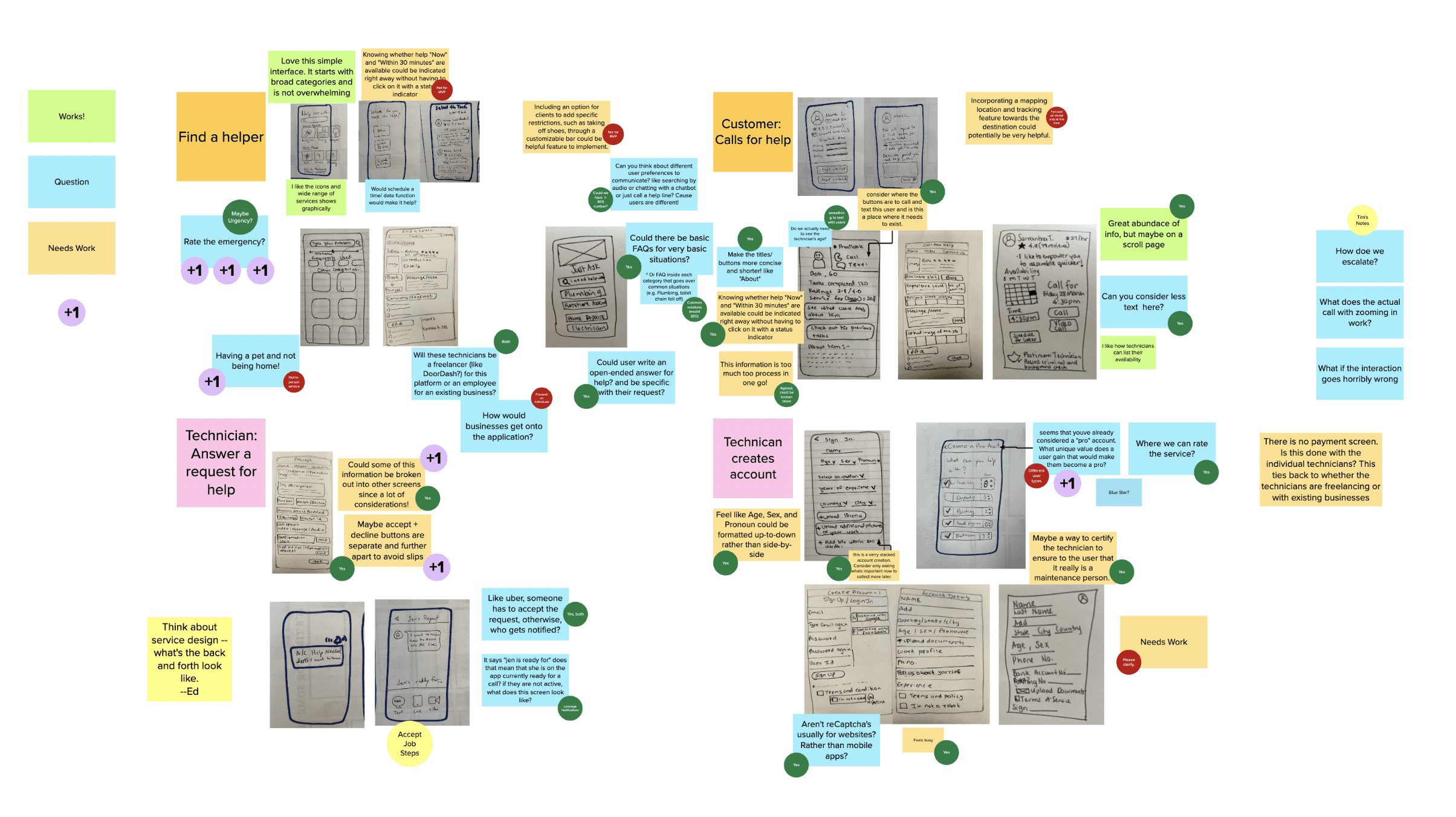
Creating a userflow and consulting peers.
User/ Technician account creation
Quick introduction to the application
Application layouts
👈🏻 Back
What I fixed -
Revise the onboarding language to be succinct and clear
Update the prototype so it appears a call is coming in after 10 seconds, so that technicians aren’t confused while they wait.✅
Increase all text linking buttons hit zones (“Back button”)✅
Allow users to block other users from their chat interface.✅
Consider implementing a way for users to report abusive behavior or content.✅
Ensure the voice messaging feature is accessible in the chat option.✅
Optimize the prototype for testing on mobile devices✅
What I will improve -
Build out more of the screens before testing again
Technician profile page
Technician feedback page
Billing information at the start and end of the session
Refine the pricing and consider the logistics of launching the product
Re-test prototypes for both technician and consumer
Create a path for users to dispute unsuccessful sessions
Create a path for experts to extend a session as they saw fit
What I learnt from the pilot testing:-
Onboarding Screens
All users found the initial screen to be succinct and clear – and critical to understanding before jumping in.
Breaking the steps out into 6 steps was helpful, but certain language was found to be confusing.
The name Handy Cam had mixed reviews, as did the logo. More work is needed to evaluate what will be most effective.
Messaging screens
Users expected the features of mainstream texting apps, such as suggested responses, but also voice text.
Consider text size accessibility
Final Feedback Screen
Users liked the rating section broken into categories
Text links didn’t appear to be clickable actions.
Technician
Add details in the initial alert
It's important for the technician to be seen as a consultant – meaning they may not solve your problem, but get you on a path to get more help
Technicians want to see customer ratings as well
Technicians would want the ability to disconnect a call or add time to a session
Takeaways and learning.
Empathy Empowers: By putting myself in the shoes of homeowners, I understood their frustrations and desires for self-sufficiency. This empathy fueled the creation of an app that empowered them to tackle home maintenance issues with confidence.
Seamless Connections: The app's video call feature bridged the gap between homeowners and technicians, revolutionizing the way they interacted. It eliminated unnecessary travel and allowed for real-time consultation, providing convenience for busy schedules.
Collaboration Fuels Success: Collaborating with stakeholders and incorporating their feedback proved vital. This iterative process refined the app's design and functionality, ensuring it met the needs and expectations of both homeowners and technicians.
Accessibility Matters: Designing for accessibility was a game-changer. Considering the needs of users like Bhavesh, who worked late hours, showcased the importance of flexibility in technician availability, making the app more inclusive.
User Testing Unveils Truths: User testing became the compass that guided us on the right path. It validated design decisions, uncovered areas for improvement, and ultimately shaped the app into a seamless and intuitive experience.
Community Strengthens Bonds: The app's community forum fostered a sense of belonging and collaboration. Homeowners and technicians shared tips and advice, strengthening the user community and creating a supportive environment.
Impact beyond Design: Beyond the app's functionality, the project aimed to make a positive impact. By empowering homeowners, saving them money, and providing income opportunities for technicians like Rhea, the app had the potential to transform lives.
These lessons and insights fueled my passion for UX design and highlighted the power of user-centric solutions. They showcased the transformative potential of design thinking and the importance of creating meaningful experiences that improve lives.
Story mapping….
Story mapping….
Imagine a scenario: a leaky faucet, a flickering light bulb, or a malfunctioning electrical outlet. These are common household problems that can disrupt the peace and comfort of any home. Homeowners are often left feeling helpless, struggling to find reliable technicians or wasting time and money on unnecessary repairs. My project sought to alleviate these pains and empower homeowners with the knowledge and tools to address these issues independently.
Challenges/Problems Statement
Roles
Yep I did both :)
UI Designer
UX researcher
Tools
Figma
Photoshop
Google forms
Project Duration
16 January 2023
-
20 March 2023
Redefining the rpoblem dststmenet





Based on these findings, the app's implementation focused on three core aspects:
Video Consultations: The app incorporated a seamless video call feature that allowed homeowners to connect directly with experienced technicians. This not only facilitated real-time problem-solving but also empowered homeowners to gain confidence and learn through guided assistance.
Community Forum: Recognizing the value of peer-to-peer knowledge sharing, a community forum was integrated into the app. Users could exchange tips, advice, and success stories, fostering a sense of community and collaboration among homeowners and technicians.
Technician Availability: To address Bhavesh's concern, the app introduced a scheduling feature that enabled homeowners to find technicians who matched their availability. This ensured convenience and eliminated scheduling conflicts, offering a solution that aligned with the busy lives of homeowners.
What was needed to learn first?




Refine our target audience to define our primary personas




How quickly do users expect to get on a videocall with technicians


How do we build confidence in homeowner regarding using the application.




Who should decide the price of the service?




How important is it for technician to turn on the camera?




Which services would be more desirable to start?