Looking Ahead: Improvements on the Horizon:
The Heart of User-Centric Design: Immersing myself in the world of our users — the students — was a game-changer. Designing with their voices in mind, from initial sketches to the final product, reinforced the value of empathy in technology. It was a reminder that at the core of every successful app is a deep understanding of its users.
Embracing Flexibility: The development process taught me the true meaning of agility. Each pivot, based on user feedback or technical constraints, was a lesson in adaptability. Learning to view these not as setbacks but as opportunities for refinement was transformative.
The Power of Team Diversity: Collaborating with a team from various disciplines broadened my perspective. It was enlightening to see how different viewpoints converge to solve a common problem, underscoring the importance of diversity in creative solutions.
Looking Ahead: Improvements on the Horizon:
Deepening Personalization: The next phase involves making the app even more intuitive. I envision a system that not only understands user preferences but anticipates them, offering suggestions that feel remarkably personal.
Boosting Engagement Through Innovation: I'm excited to explore new ways to keep our users engaged. Whether it's through introducing elements of gamification or crafting unique reward systems, the goal is to make the app not just useful but also irresistibly engaging.
Commitment to Inclusivity: A personal goal is to ensure that every student, regardless of their background or abilities, finds the ISU Hobby App welcoming and accessible. This means ongoing efforts to enhance accessibility features and fostering an environment where every student feels valued and included.
This journey has been one of immense growth and insight. Looking forward, I'm energized by the potential to further enrich the ISU student experience, driven by the lessons learned and the opportunities for innovation that lie ahead.

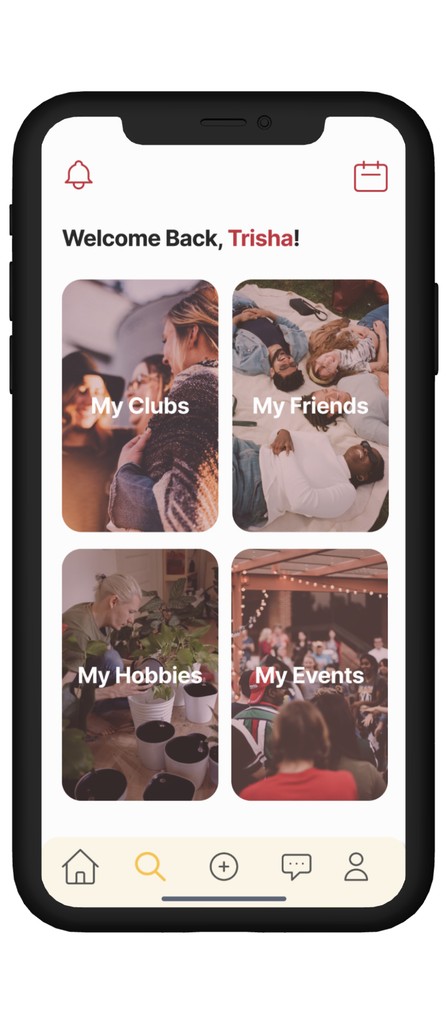
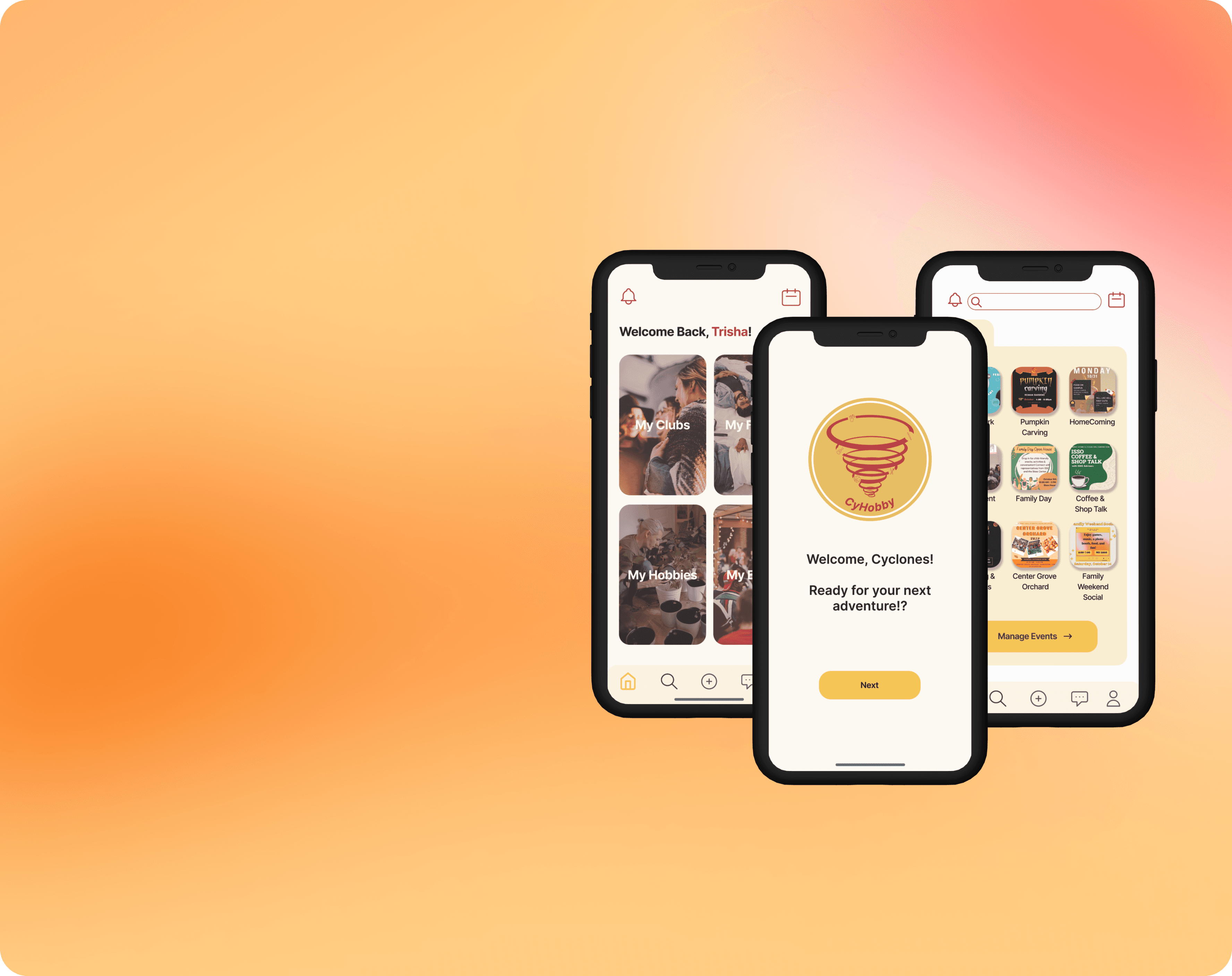
Click on screen to view the prototype 👇🏻








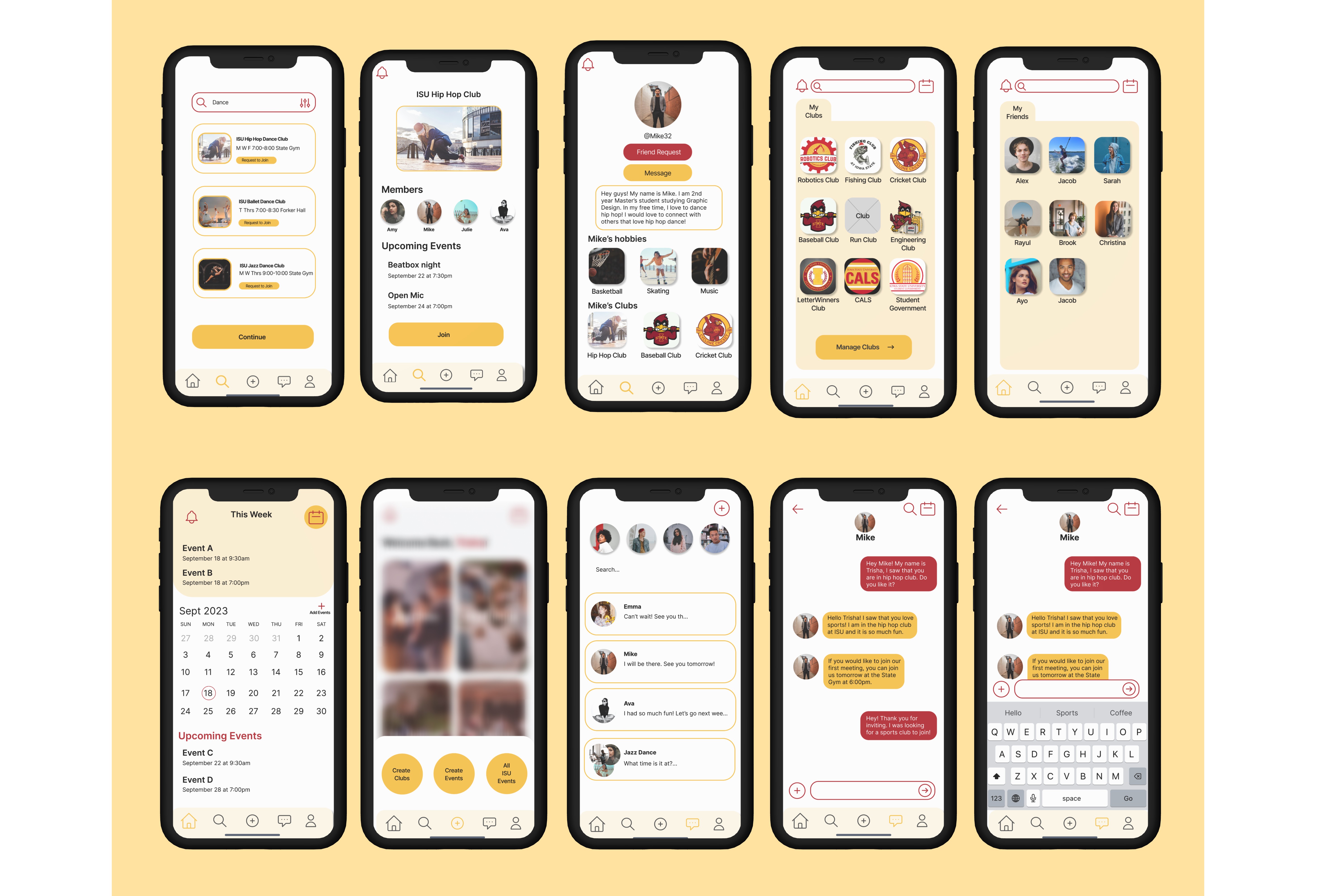
Based on these findings, the app's implementation focused on three core aspects:
Hobby-Based Networking:Central to the app is a robust event management system that allows students and clubs to create and publicize events with ease. Attendees can browse, RSVP, and engage with event details, streamlining the process of event participation. This feature ensures that students never miss out on activities that spark their interest.
Club Enrollment: Recognizing the value of peer-to-peer knowledge sharing, a community forum was integrated into the app. Users could exchange tips, advice, and success stories, fostering a sense of community and collaboration among homeowners and technicians.
Event Creation and Attendance: To further integrate students into the vibrant campus culture, the app offers a straightforward process for exploring and joining clubs. With detailed profiles for each organization, students can easily find groups that align with their interests and become active members, enriching their university experience.
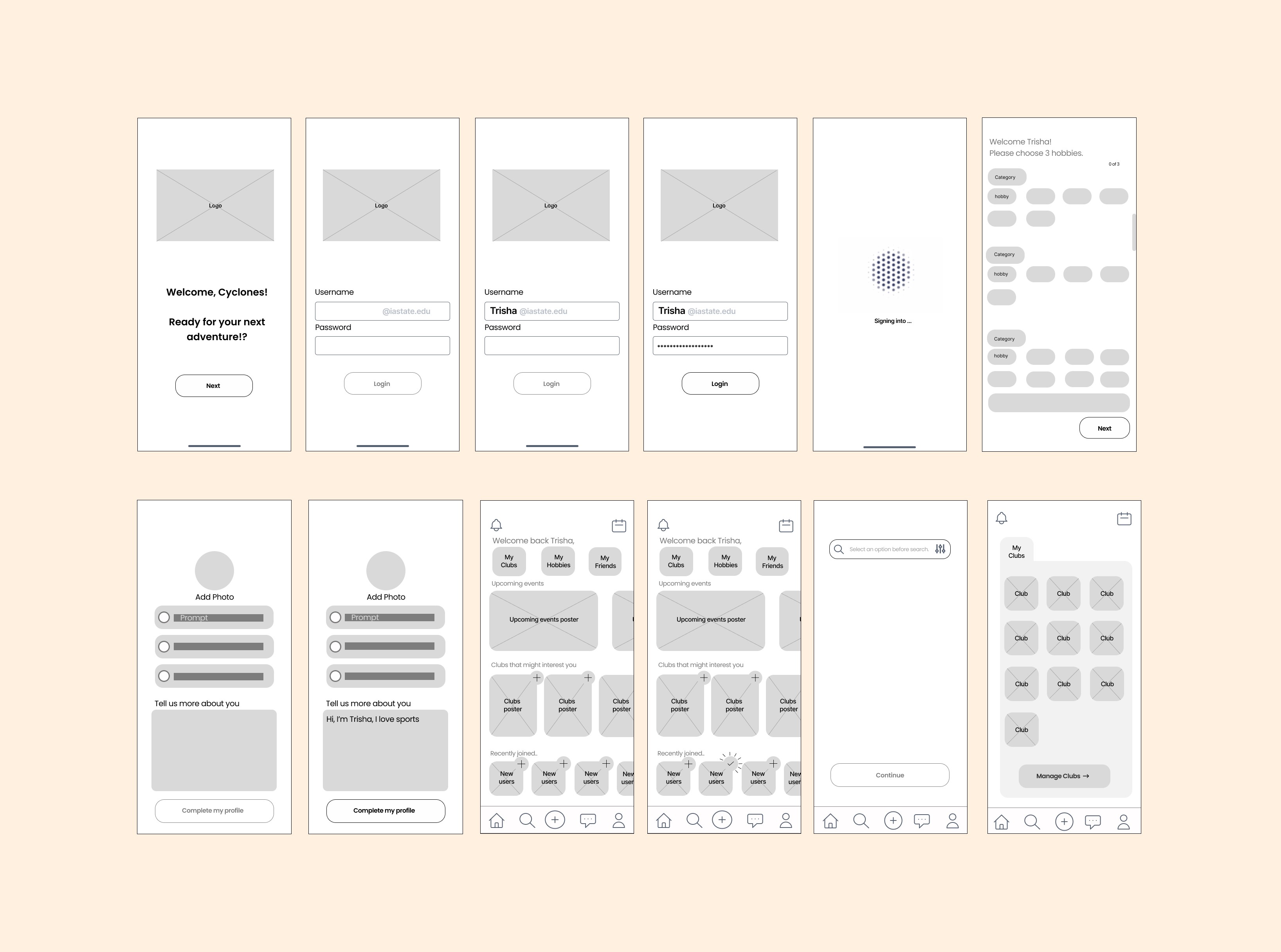
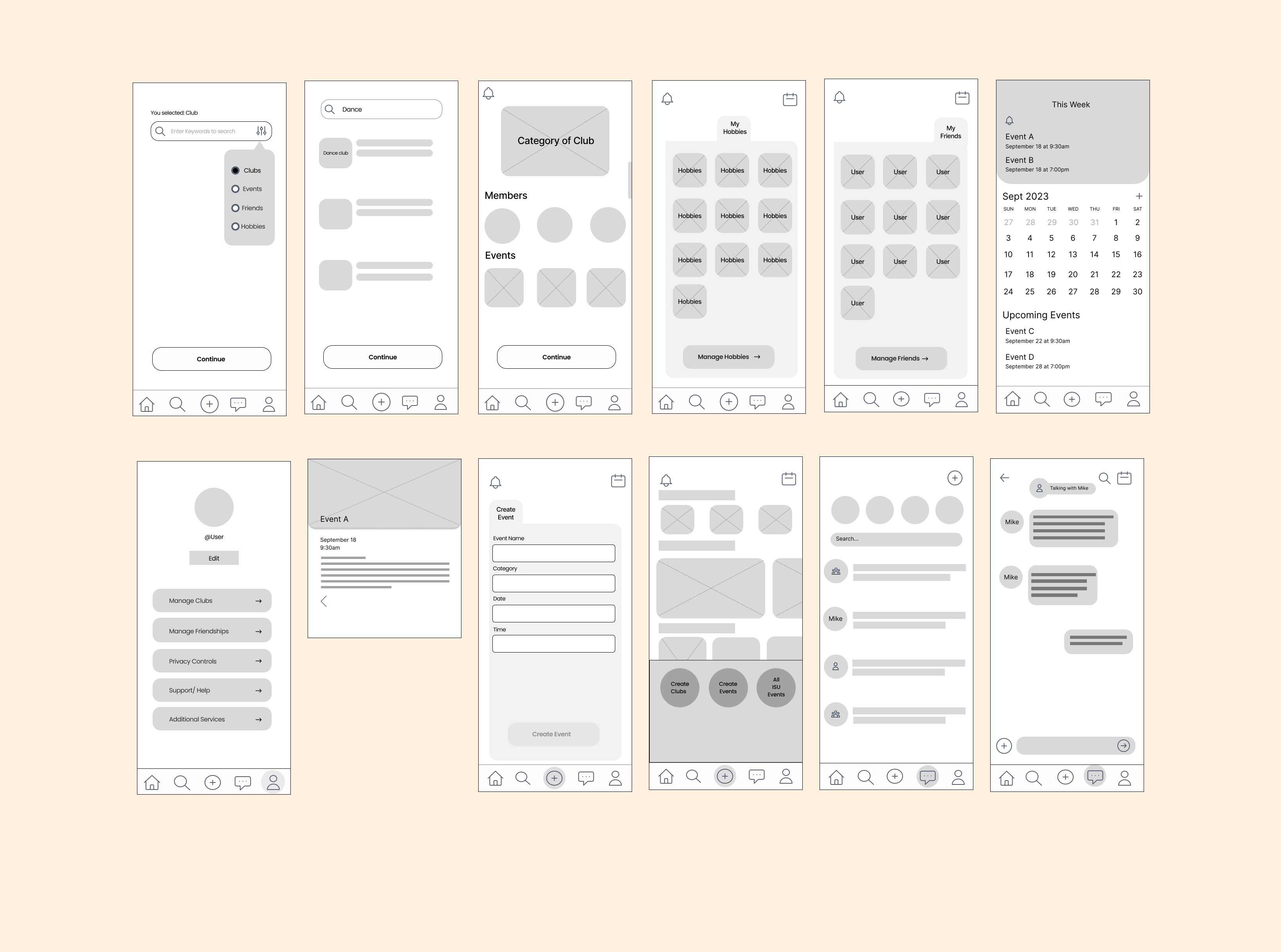
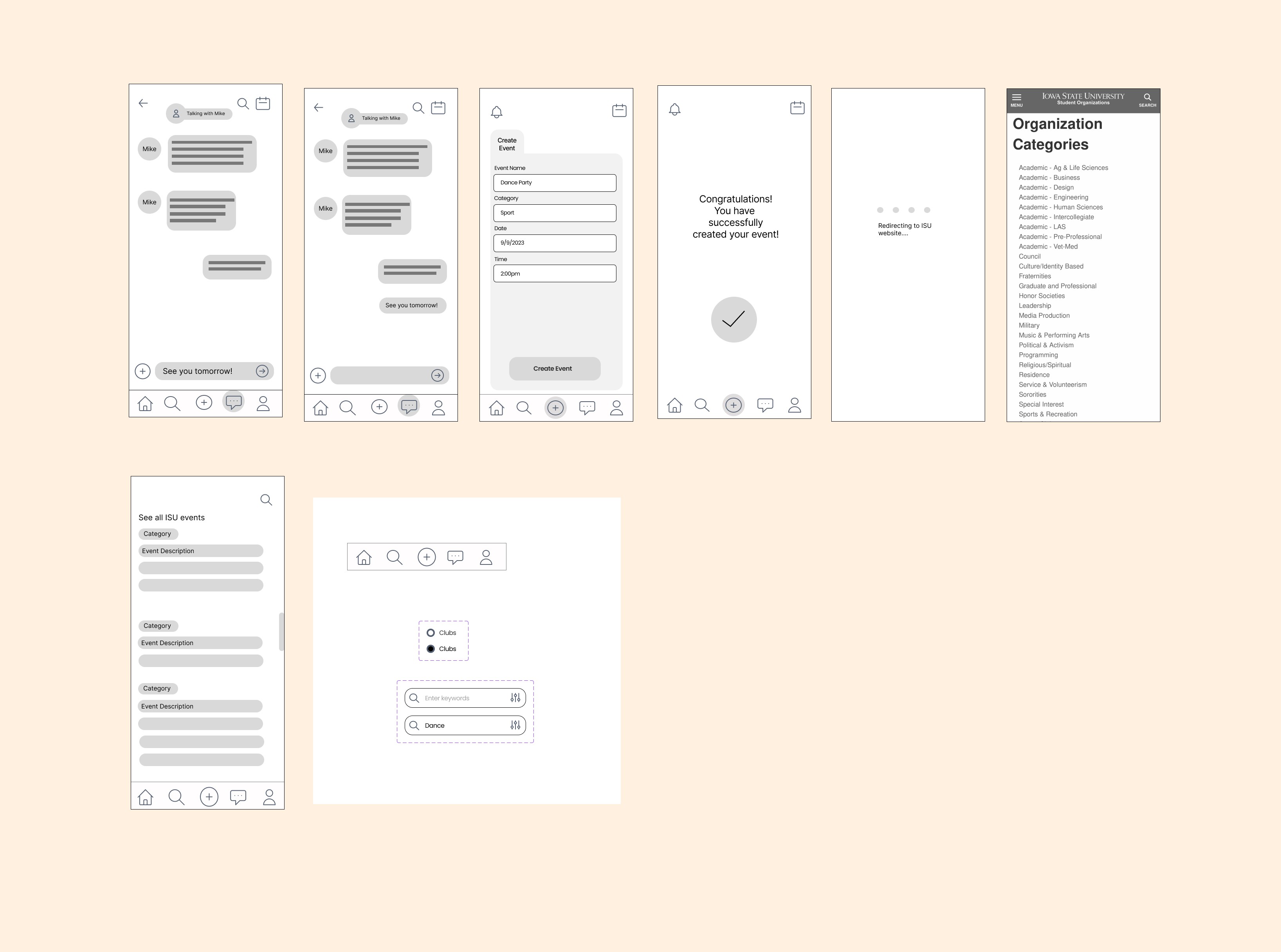
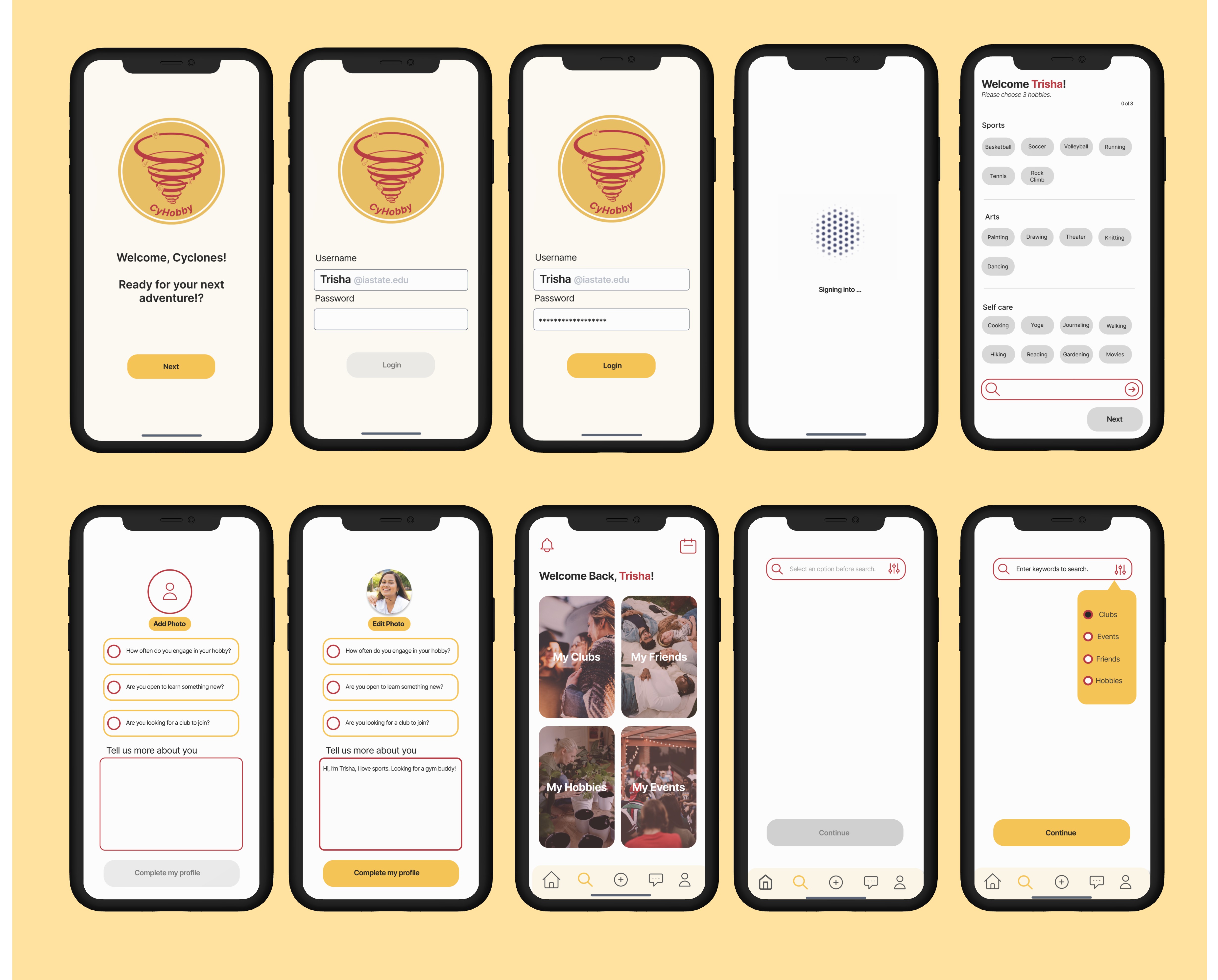
In the initial stages of the ISU Hobby App's design process, we adopted a low-fidelity approach. This allowed us to sketch out basic layouts, interfaces, and user pathways without getting entangled in intricate details. By keeping things simple, we were able to swiftly iterate on ideas, gather feedback, and refine our design direction. This foundational stage was pivotal in setting the groundwork, ensuring that the app's structure was user-centric and poised for further enhancement as we transitioned to higher-fidelity prototypes.
Low Fidelity

Cy Hobby
"Bridging Hobbies, Building Bonds: ISU's Social Catalyst."


Journey Mapping
Storyboarding ( Big picture, close up, site sketches)
User Flow
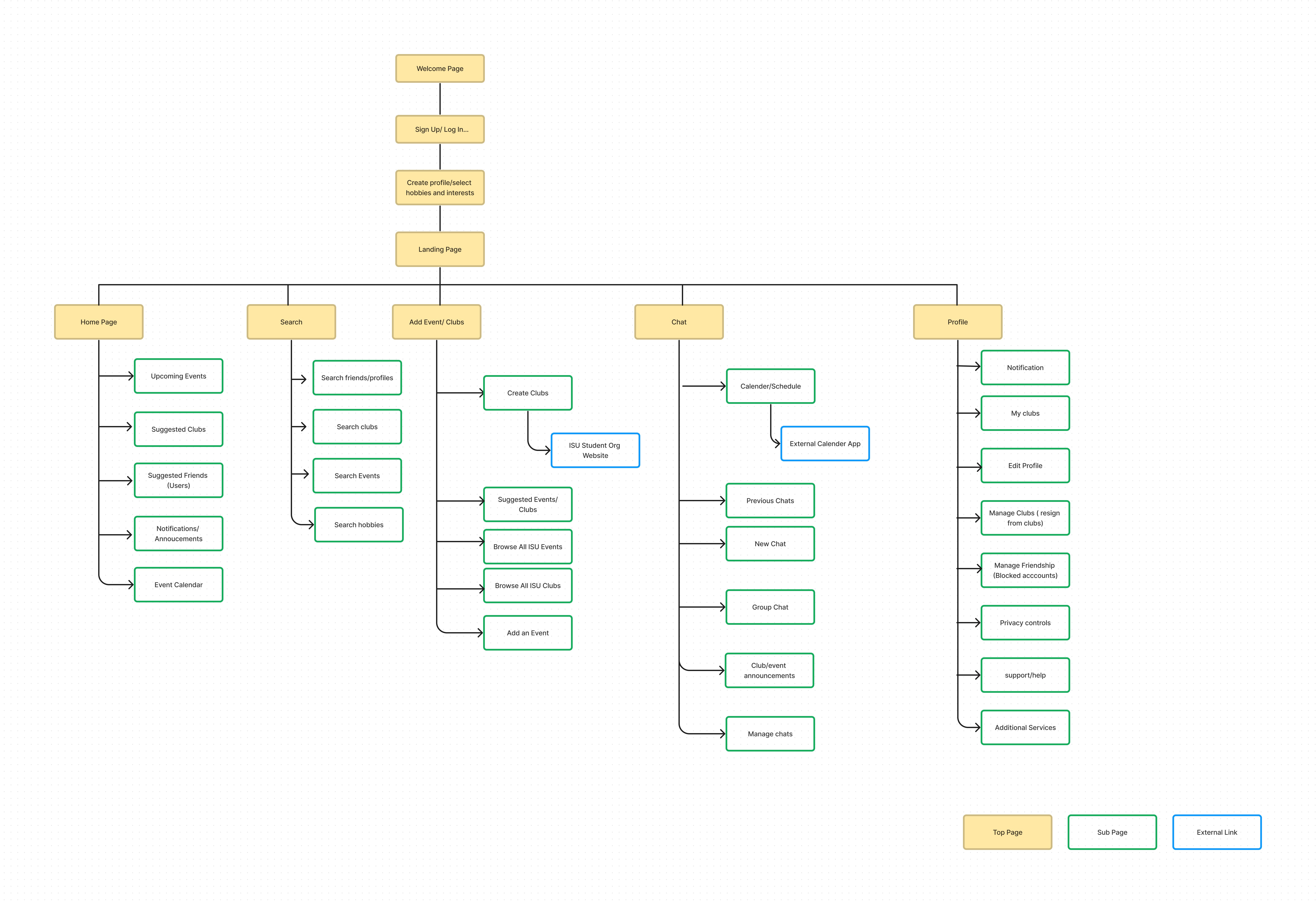
Site Map
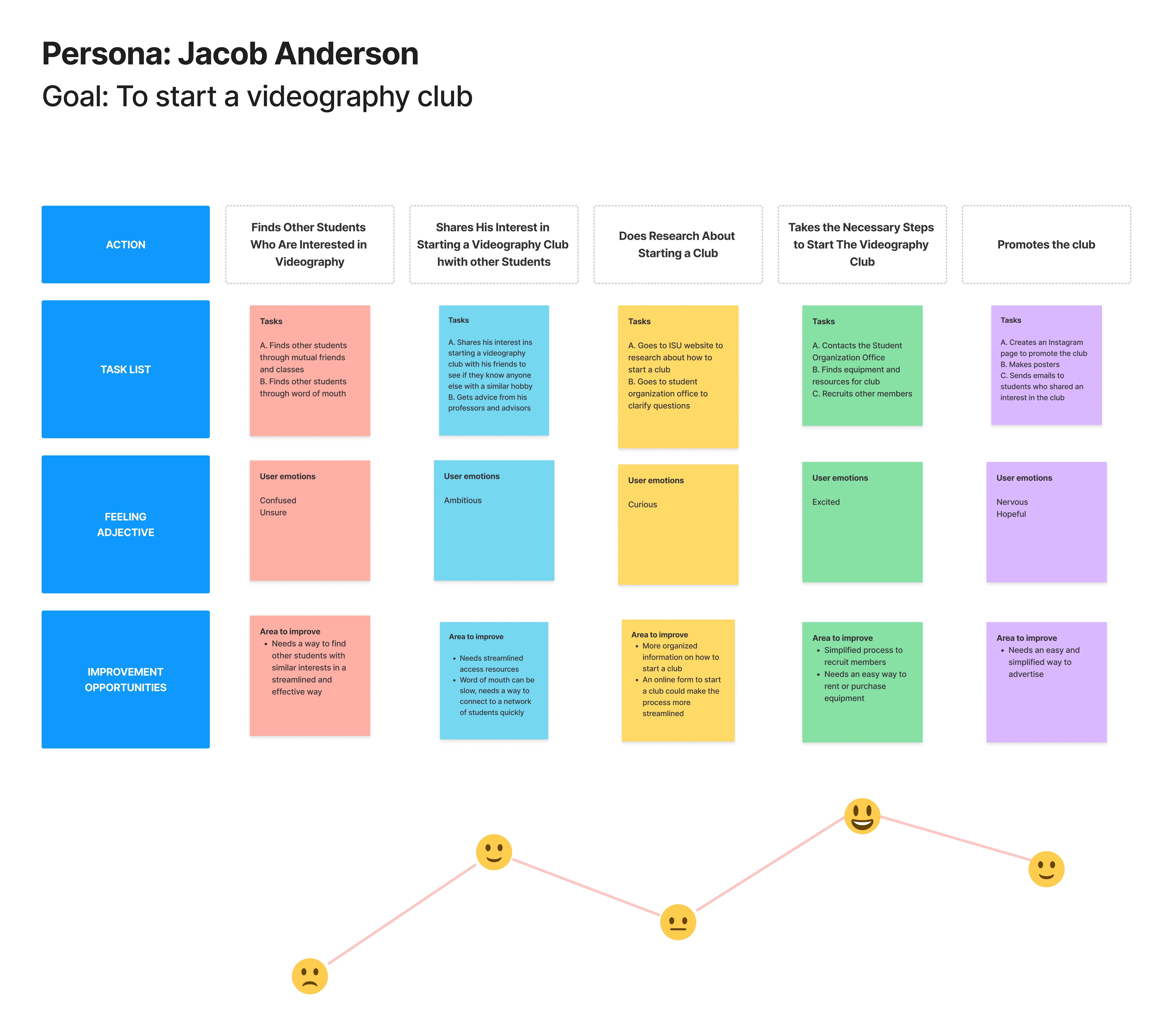
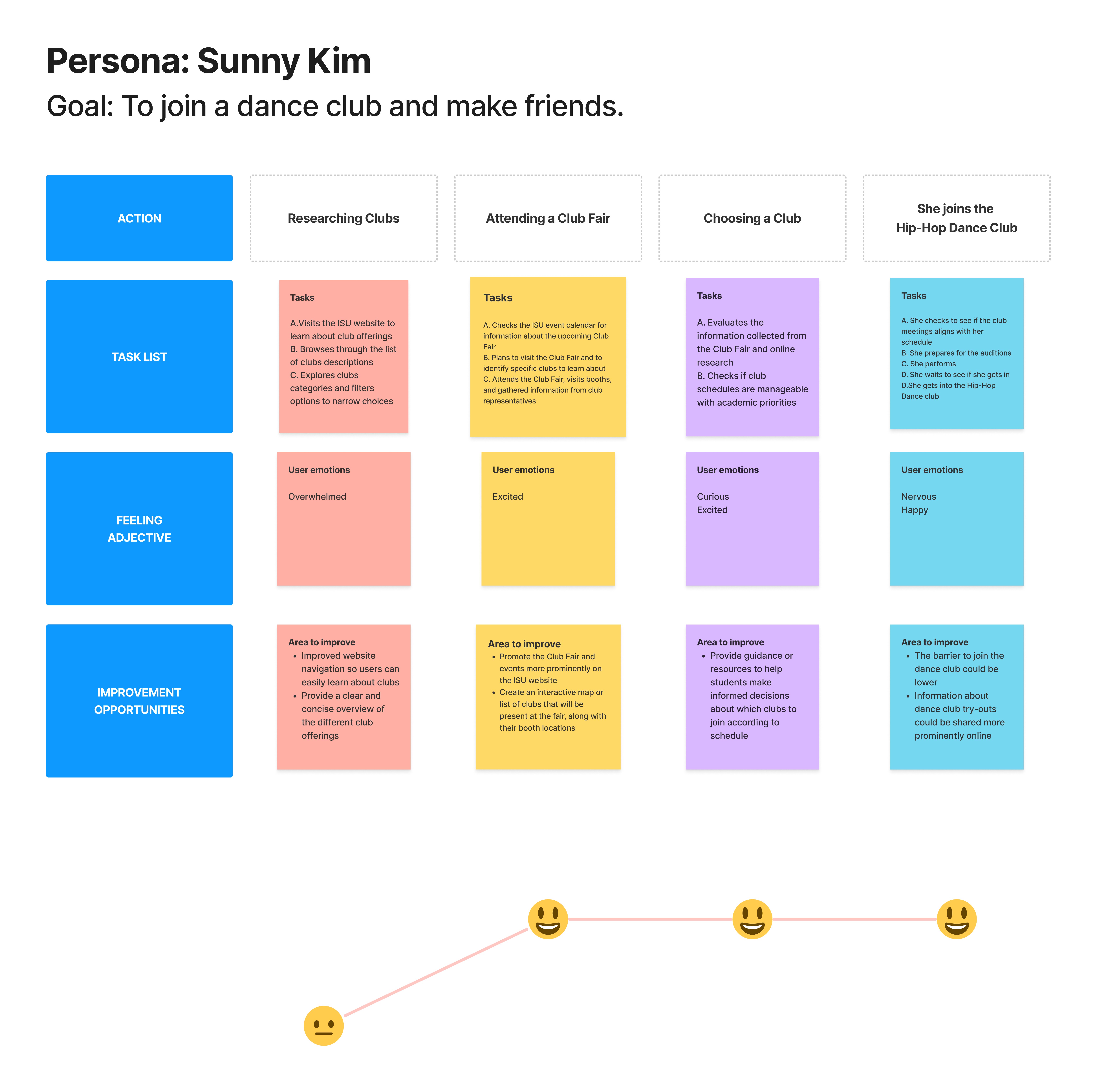
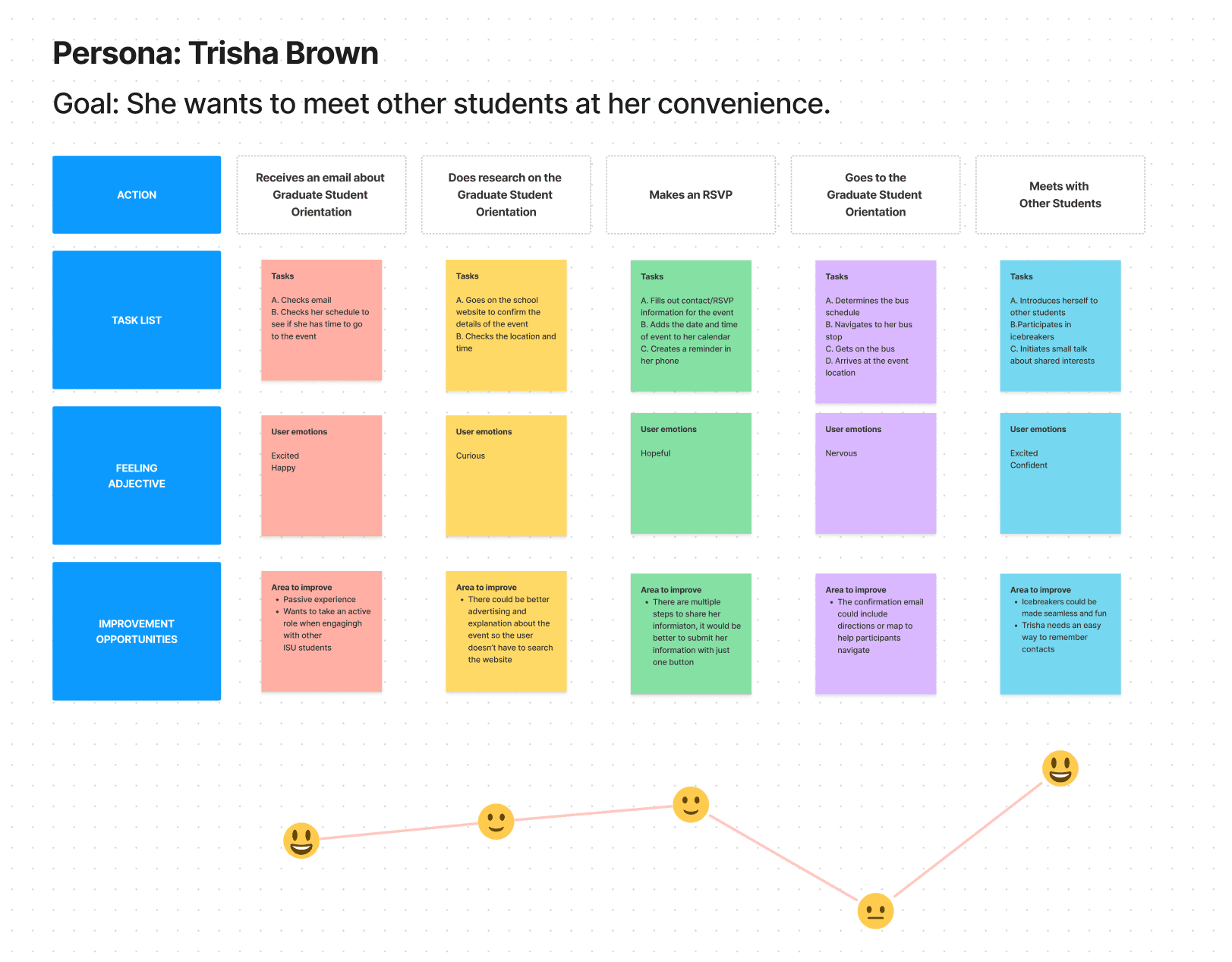
Journey mapping played a pivotal role in the development of the ISU Hobby App. By charting the typical student's journey — from initial awareness to active participation — we identified key touchpoints and potential barriers. This visual representation of the user experience informed design decisions, ensuring the app was not only functional but also user-centric. Delve into the journey map visuals to witness how the app experience unfolds from a student's perspective
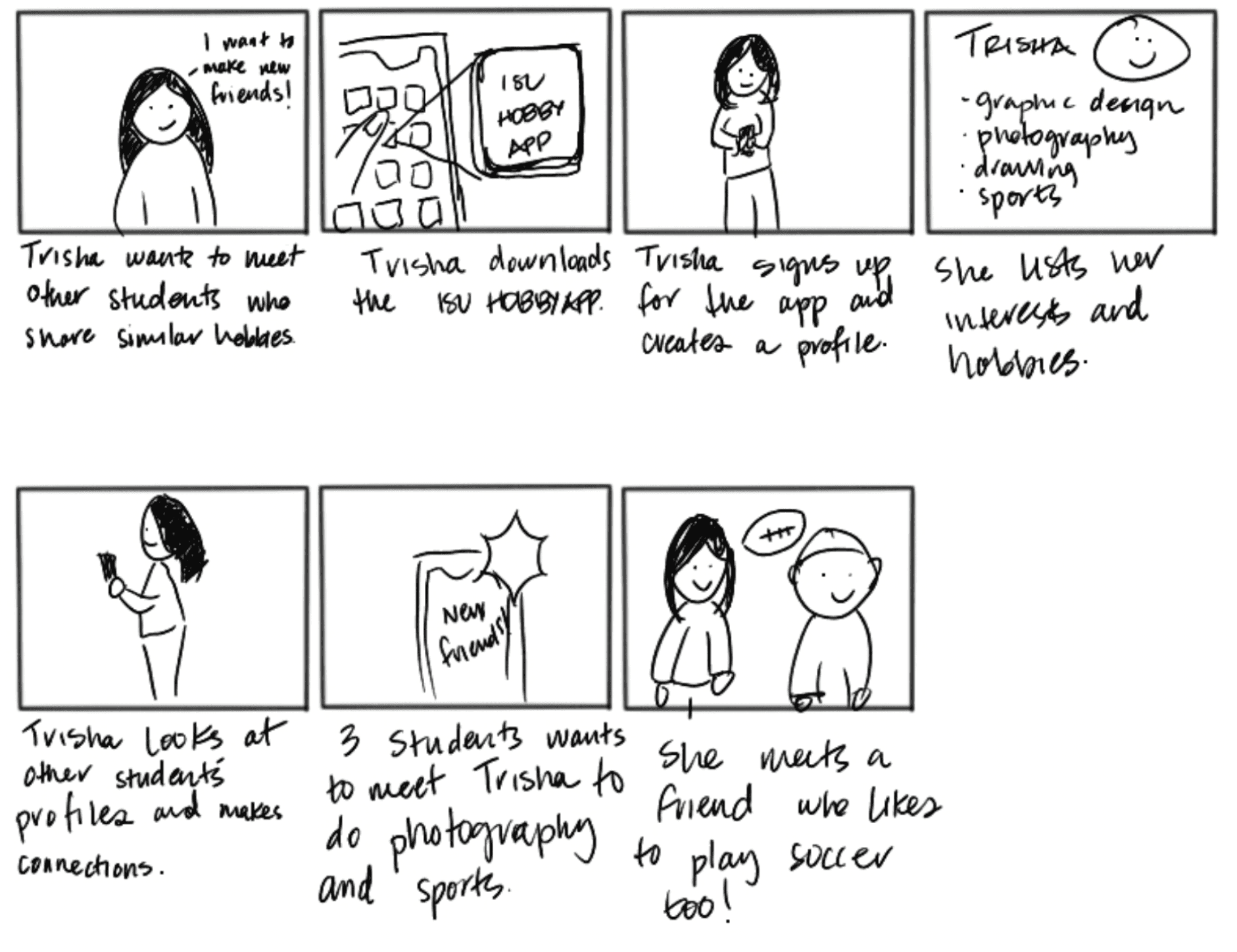
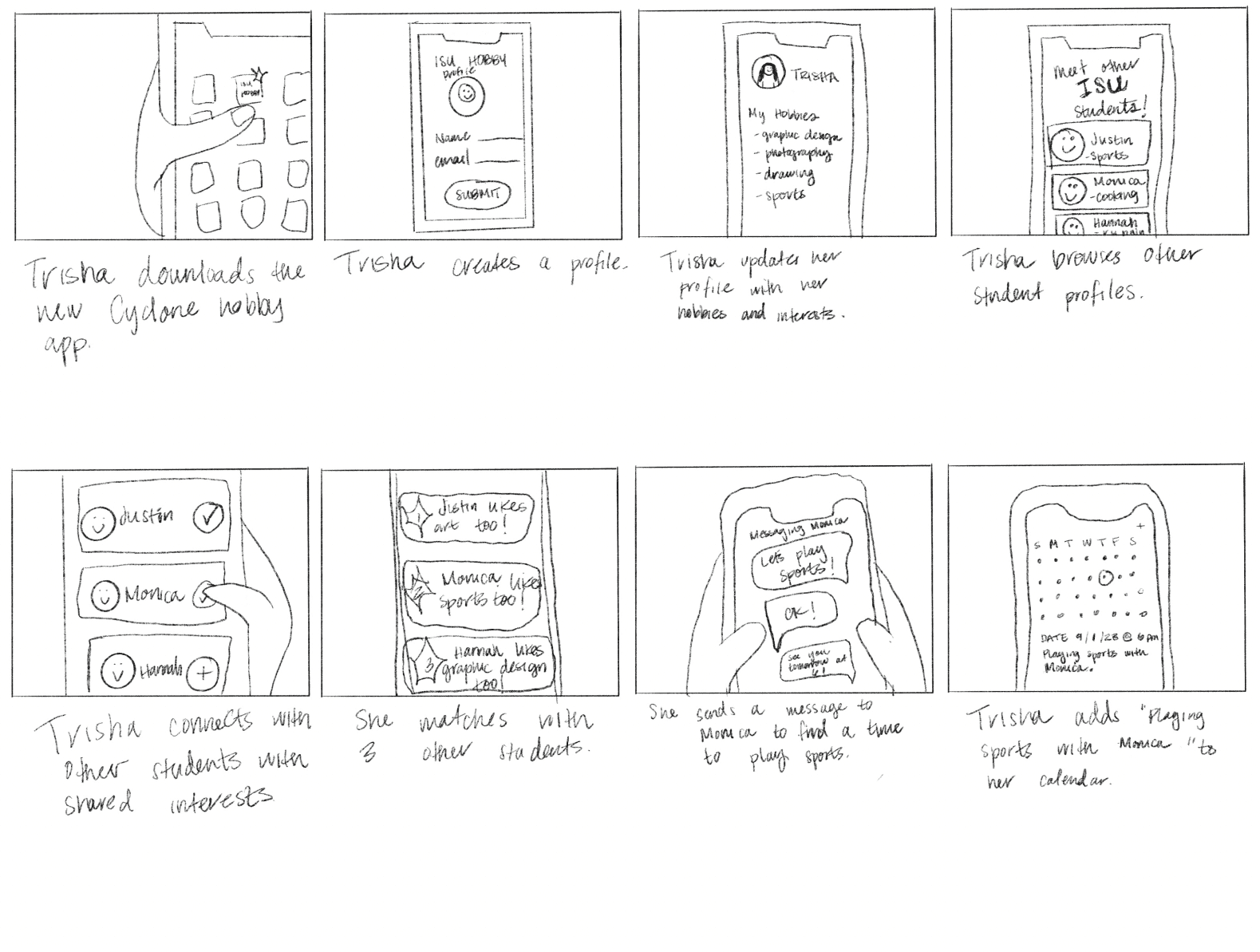
Storyboarding was instrumental in visualizing the ISU Hobby App's user experience. Through a series of illustrative panels, we captured the sequential interactions and emotional responses of our primary personas: Trisha, Sunny, and Jacob. These narratives provided a tangible framework for design ideation, ensuring that the app's interface was both intuitive and aligned with student needs. Dive into the storyboards to see how these user stories come to life, guiding each tap and swipe within the app.
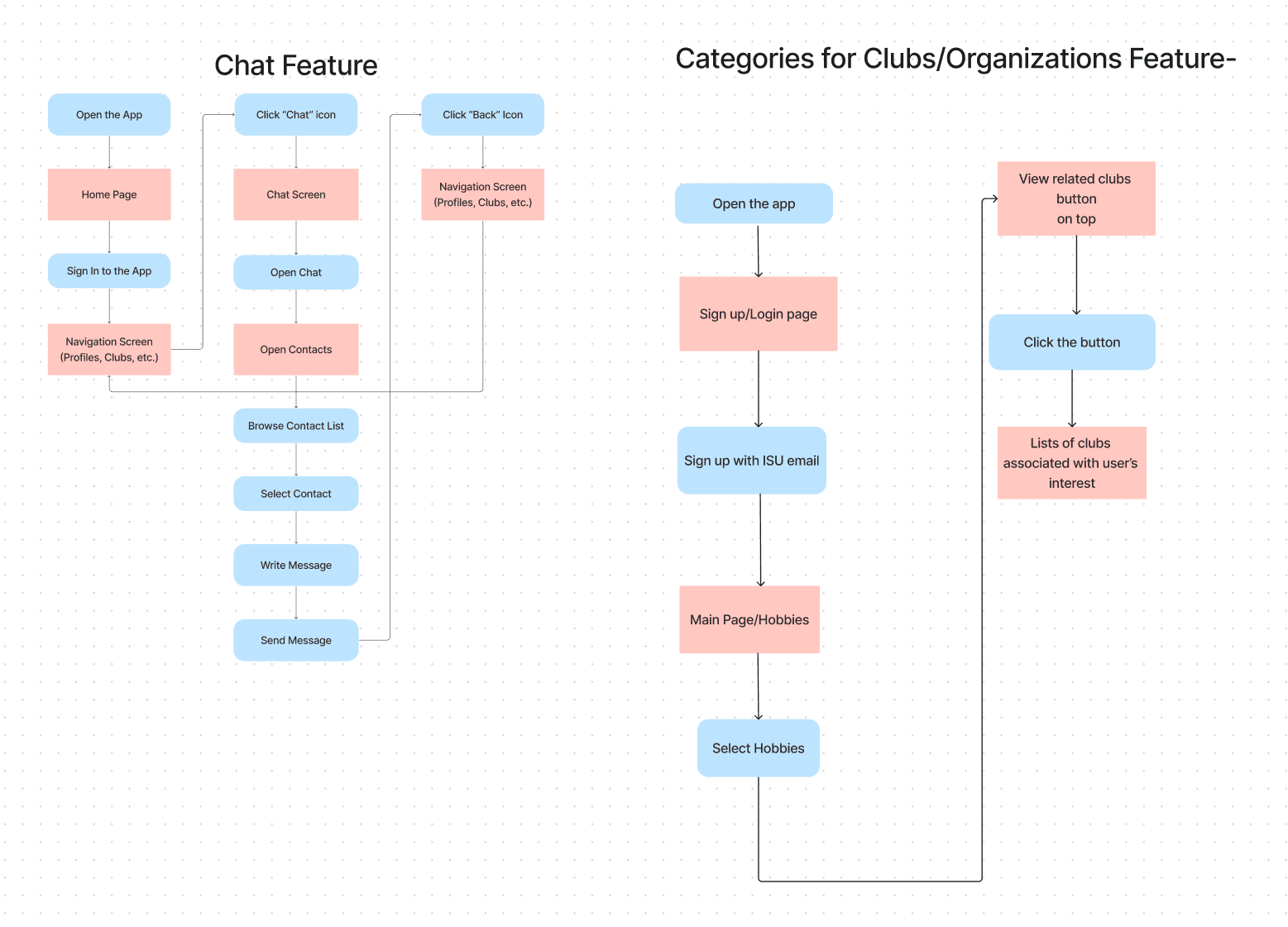
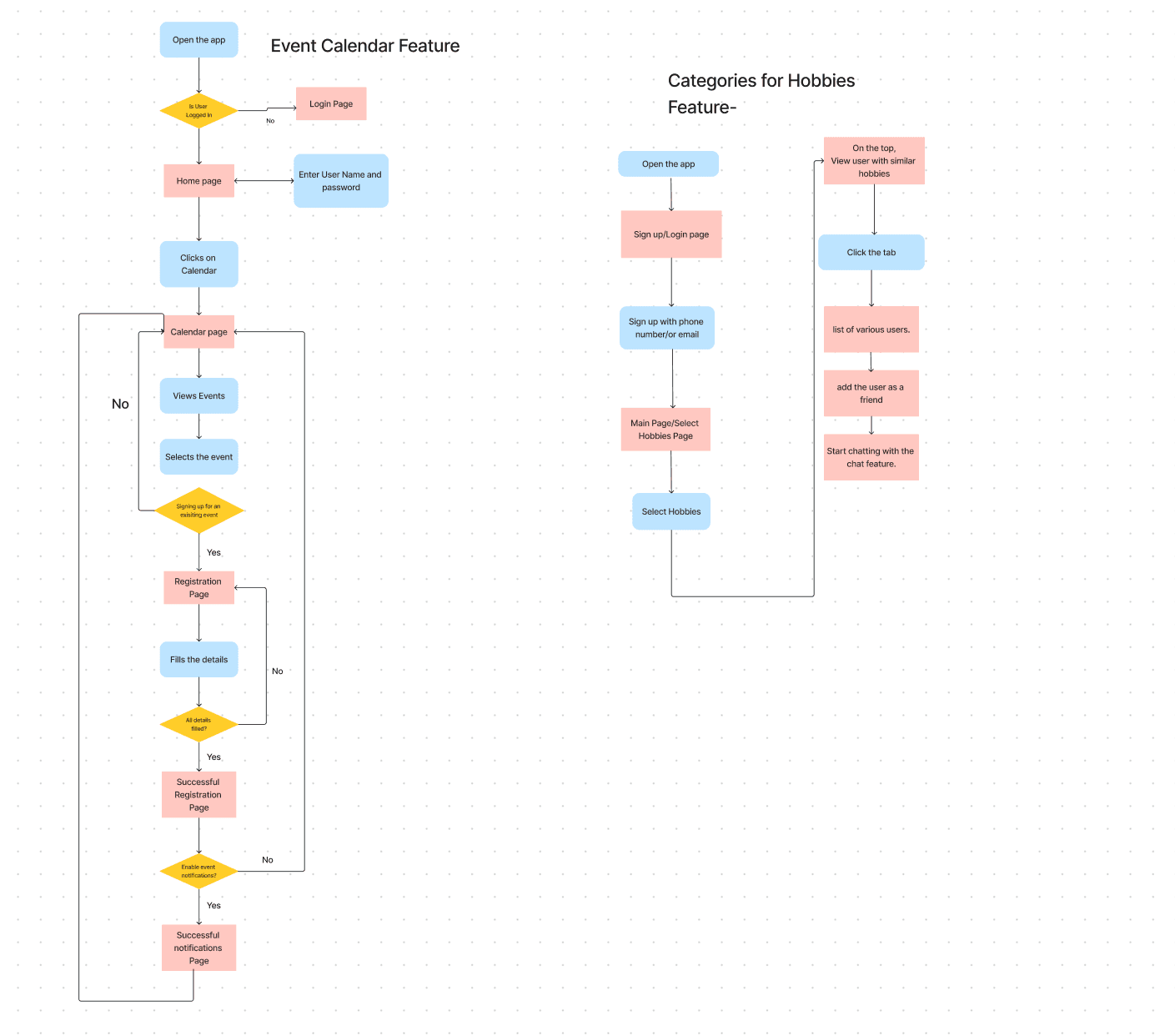
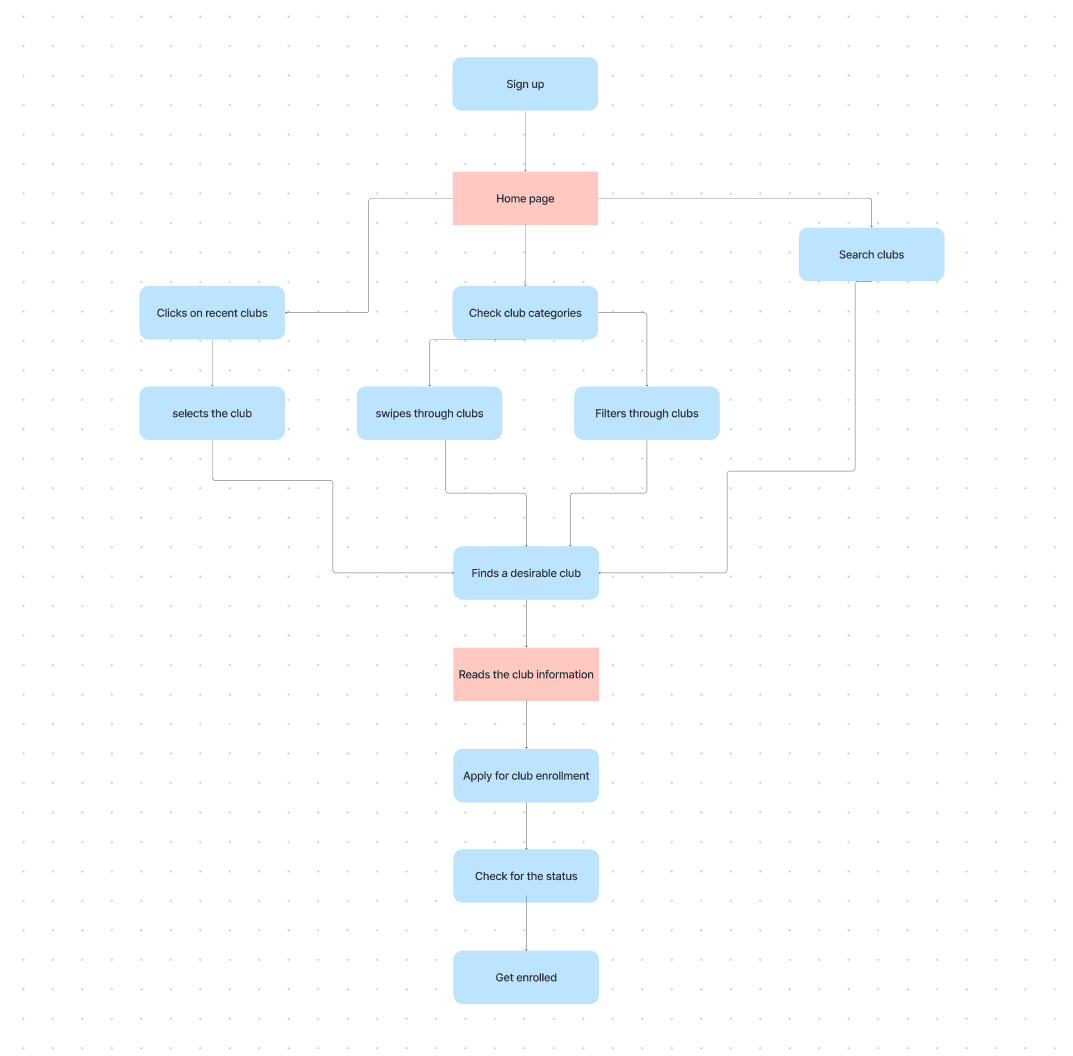
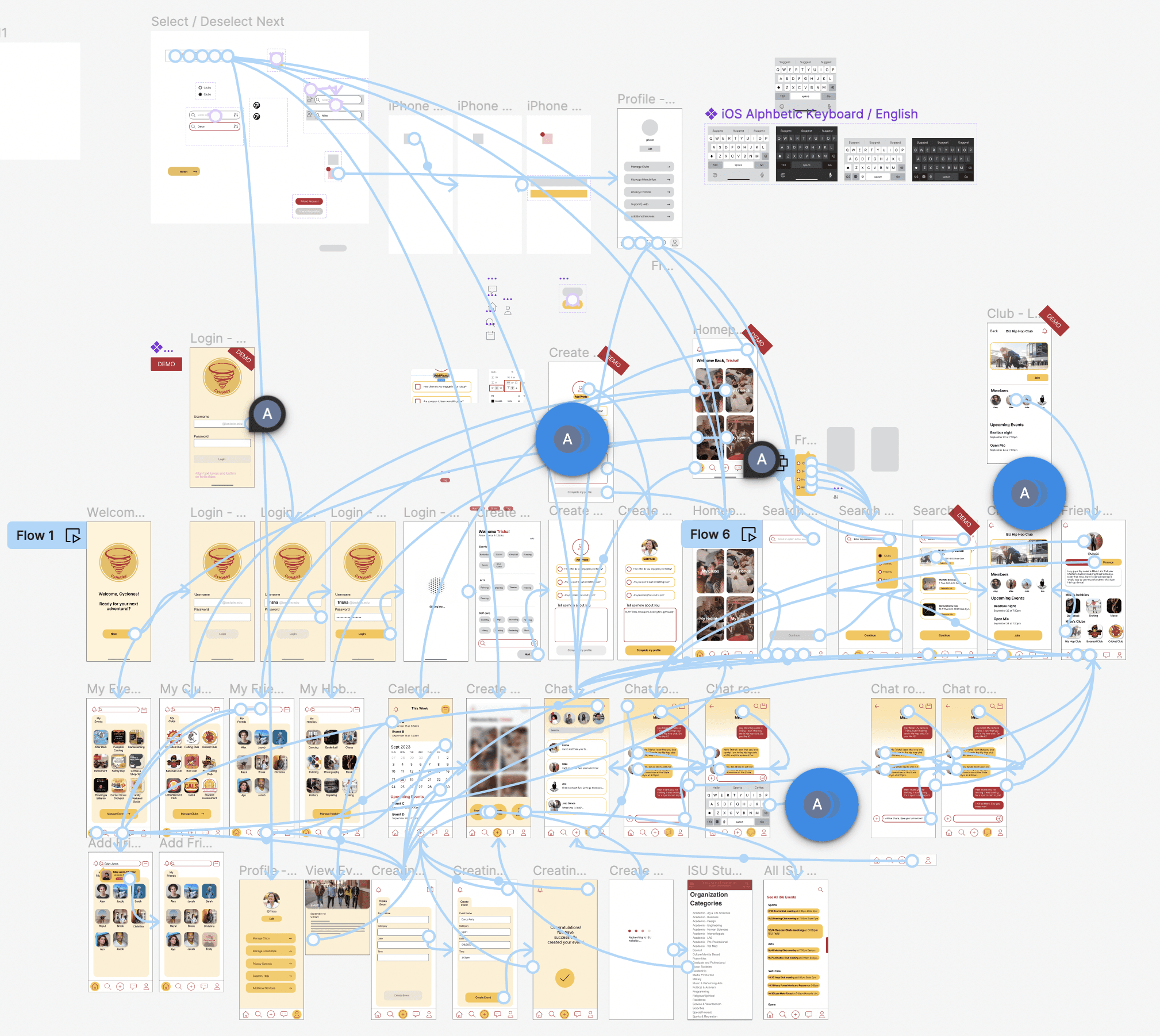
Delving into the ISU Hobby App's design process, user flow diagrams became instrumental in illustrating the user's navigational pathway for each core feature. From exploring 'Hobbies' to diving into specific 'Clubs/Orgs', from streamlining personal schedules to interacting with the 'Event Calendar', each flow was meticulously mapped. These diagrams provided a clear, visual guide to understanding the sequence of actions a user would take. Peruse the attached user flow images to gain insights into how each feature was designed to offer an intuitive and engaging experience.
In the initial stages of the ISU Hobby App's design process, we adopted a low-fidelity approach. This allowed us to sketch out basic layouts, interfaces, and user pathways without getting entangled in intricate details. By keeping things simple, we were able to swiftly iterate on ideas, gather feedback, and refine our design direction. This foundational stage was pivotal in setting the groundwork, ensuring that the app's structure was user-centric and poised for further enhancement as we transitioned to higher-fidelity prototypes.
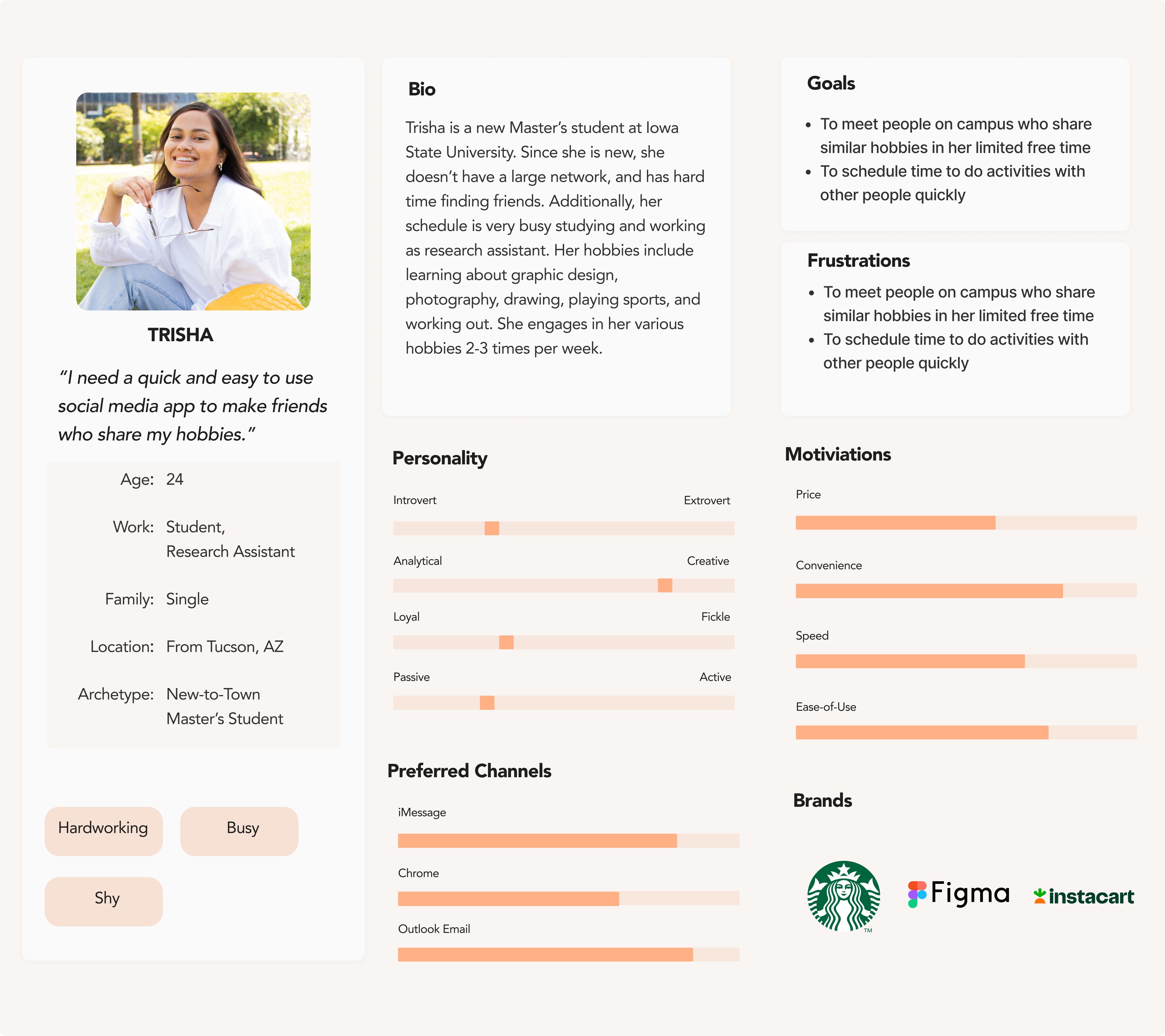
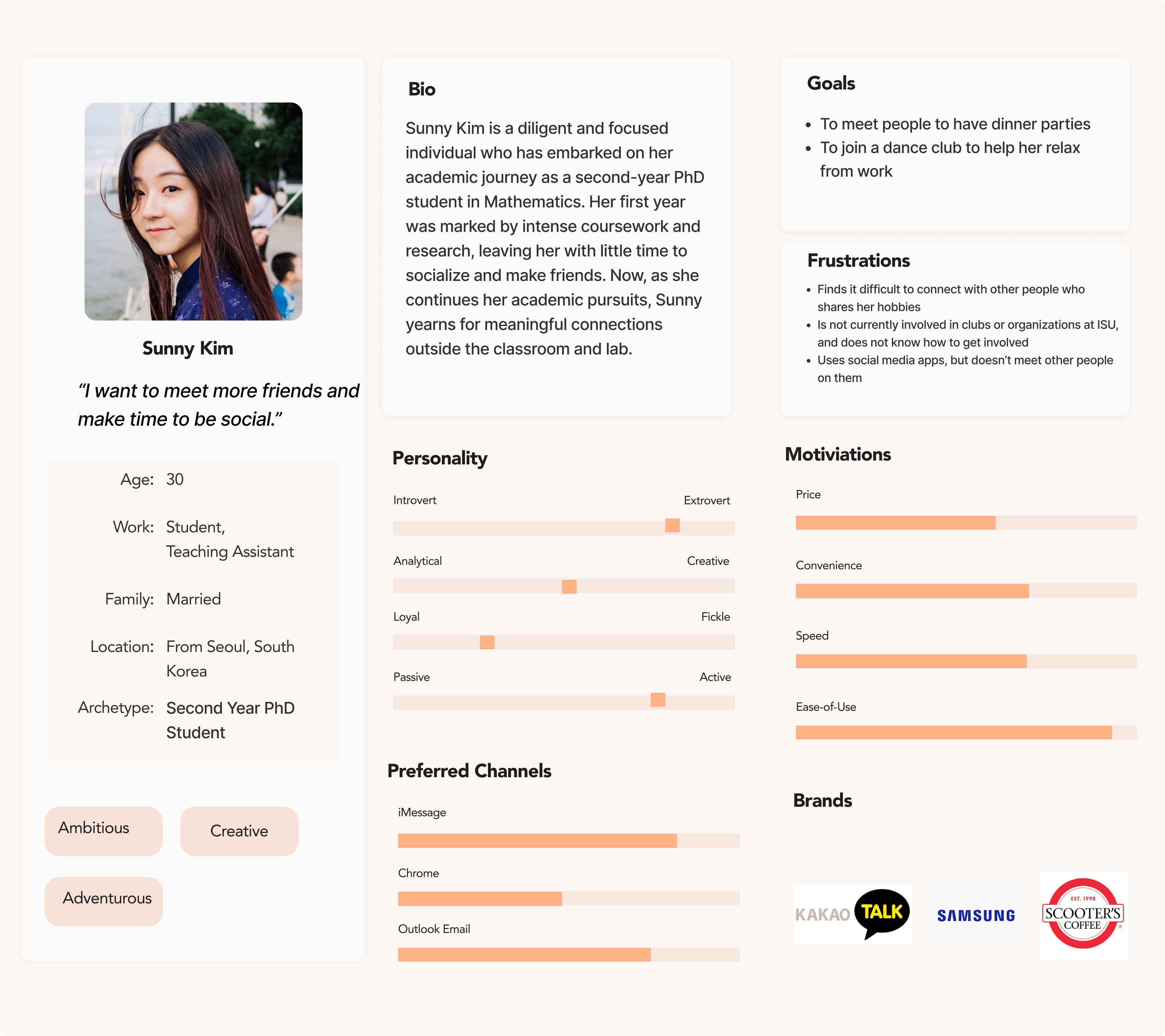
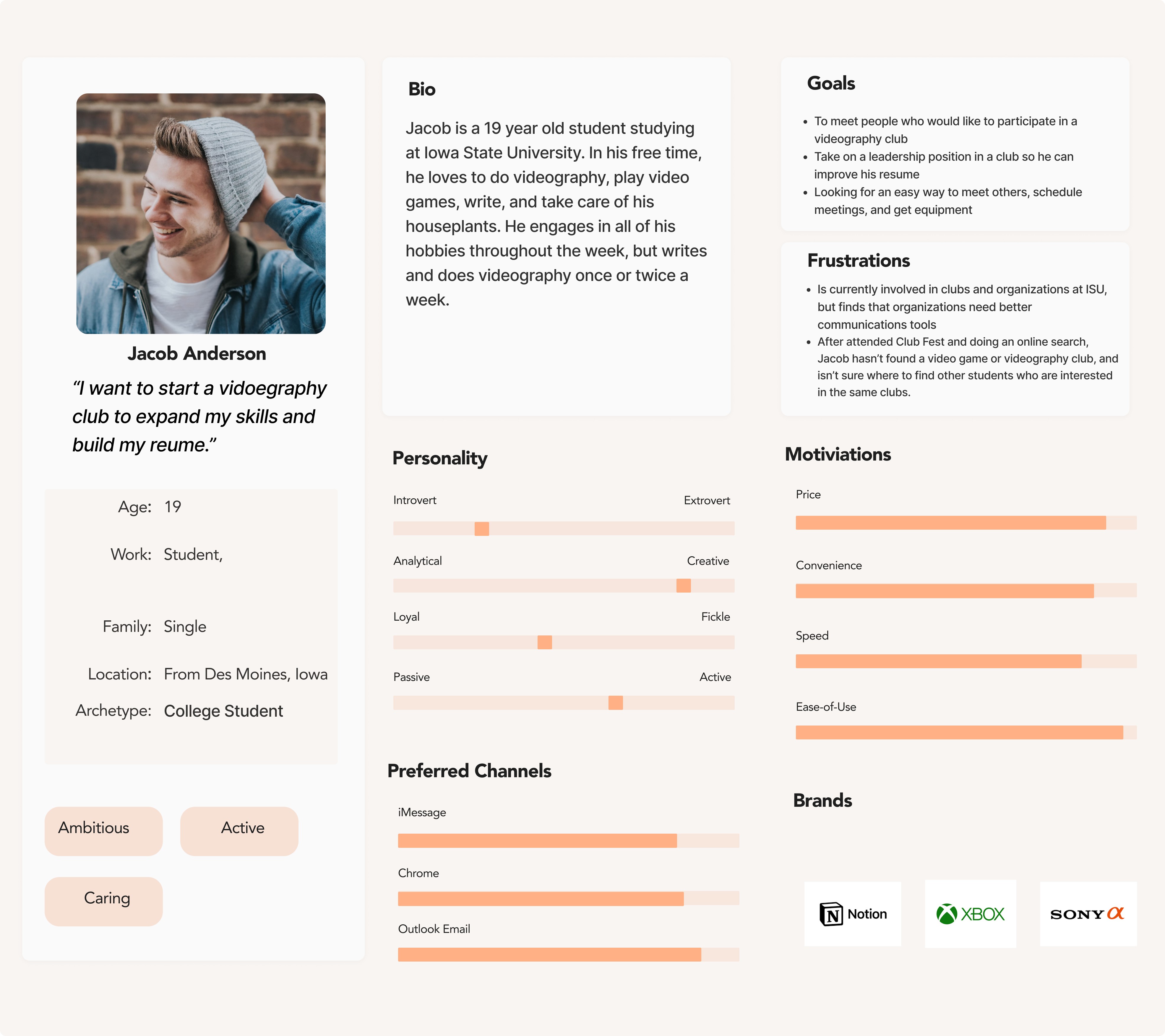
Persona Overview
"The development of the ISU Hobby App hinged on understanding diverse student personas. From Trisha's quest for academic and hobby intersections, Sunny's drive for cultural connections, to Jacob's ambition to forge a videography community, the app was designed to echo their distinct aspirations. By capturing these unique student journeys, the ISU Hobby App ensures a comprehensive and inclusive platform, catering to varied student needs and promoting a unified ISU community."


Easy Discovery: Help students quickly find and join clubs that match their interests.




Event Engagement: Offer a central platform for viewing and participating in upcoming campus events.




Facilitate connections between students with similar hobbies, making the university experience more inclusive and social.


Goals


Roles
UI Designer
UX researcher
Tools
Figma
Miro
Google forms
Project Duration
24 August 2023
-
20 October 2023
Thankyou :) Also, Remember to stay hydrated 🍉
Designed by Aditya :)
👈🏻 Back
Research/Analysis



Screener
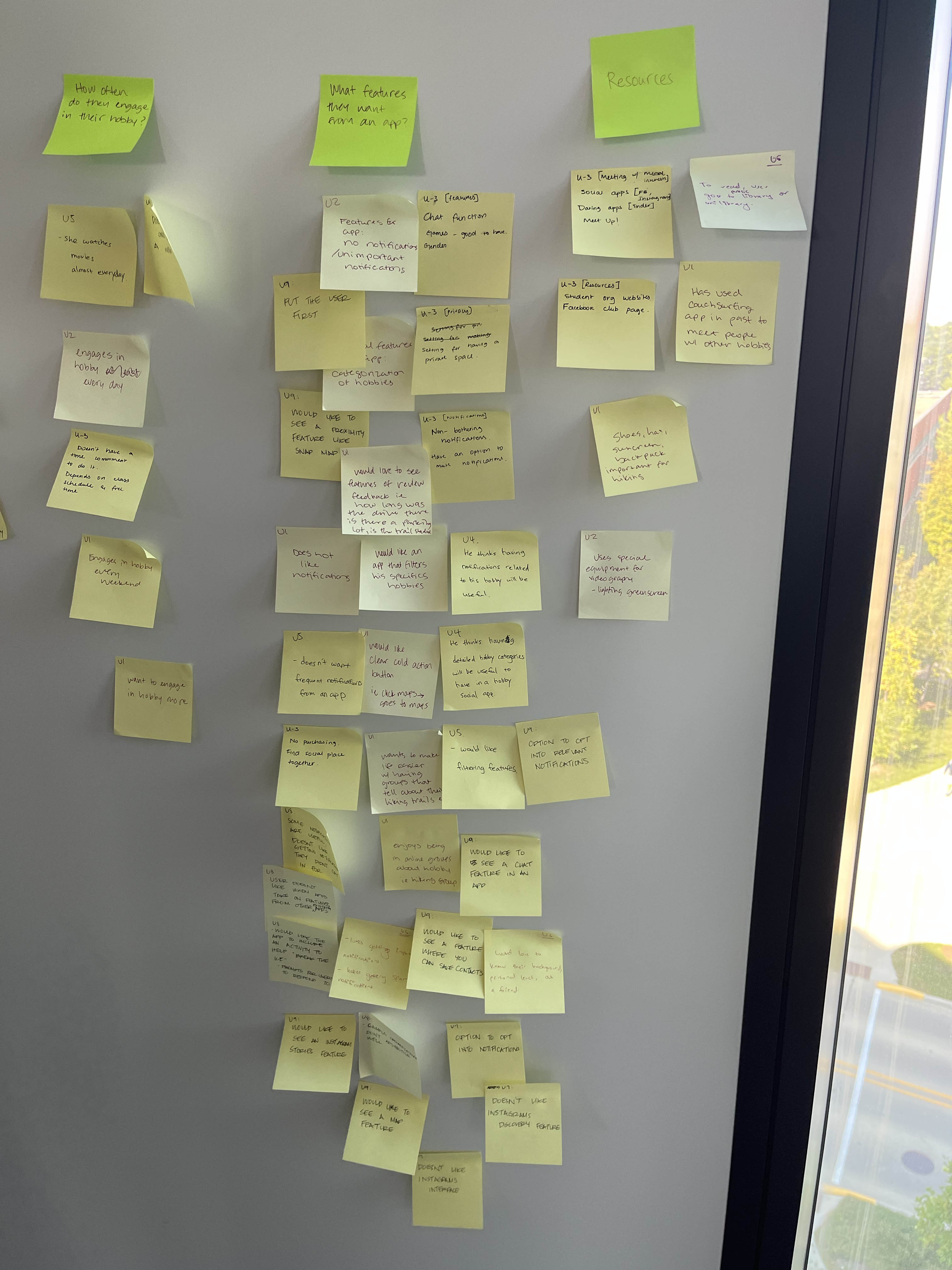
Finding common patters
Interviews and surveys
Story mapping….
Challenges/Problems Statement
International students and students who newly join Iowa State university find it pretty hard to make new friends of similar interests. often they don't know whats happening around them as they spend some time in adjusting hence they miss out on some important evens etc. Also similar interest is something that's sparks a convo between friends hence I got on a mission to address these problems and build something for ISU students to come out of their shell and make connections and do wonders.
"At Iowa State University, students are always looking for ways to connect with others who share their interests. That's where the ISU Hobby App comes in. It's a simple, user-friendly platform designed to help students find clubs, events, and friends with similar hobbies. Follow the journey of this app as it turns a simple idea into a go-to tool for students seeking to enrich their campus experience."
Overview
" How might we connect Iowa state university students wih each other w.r.t clubs, events etc "🤔
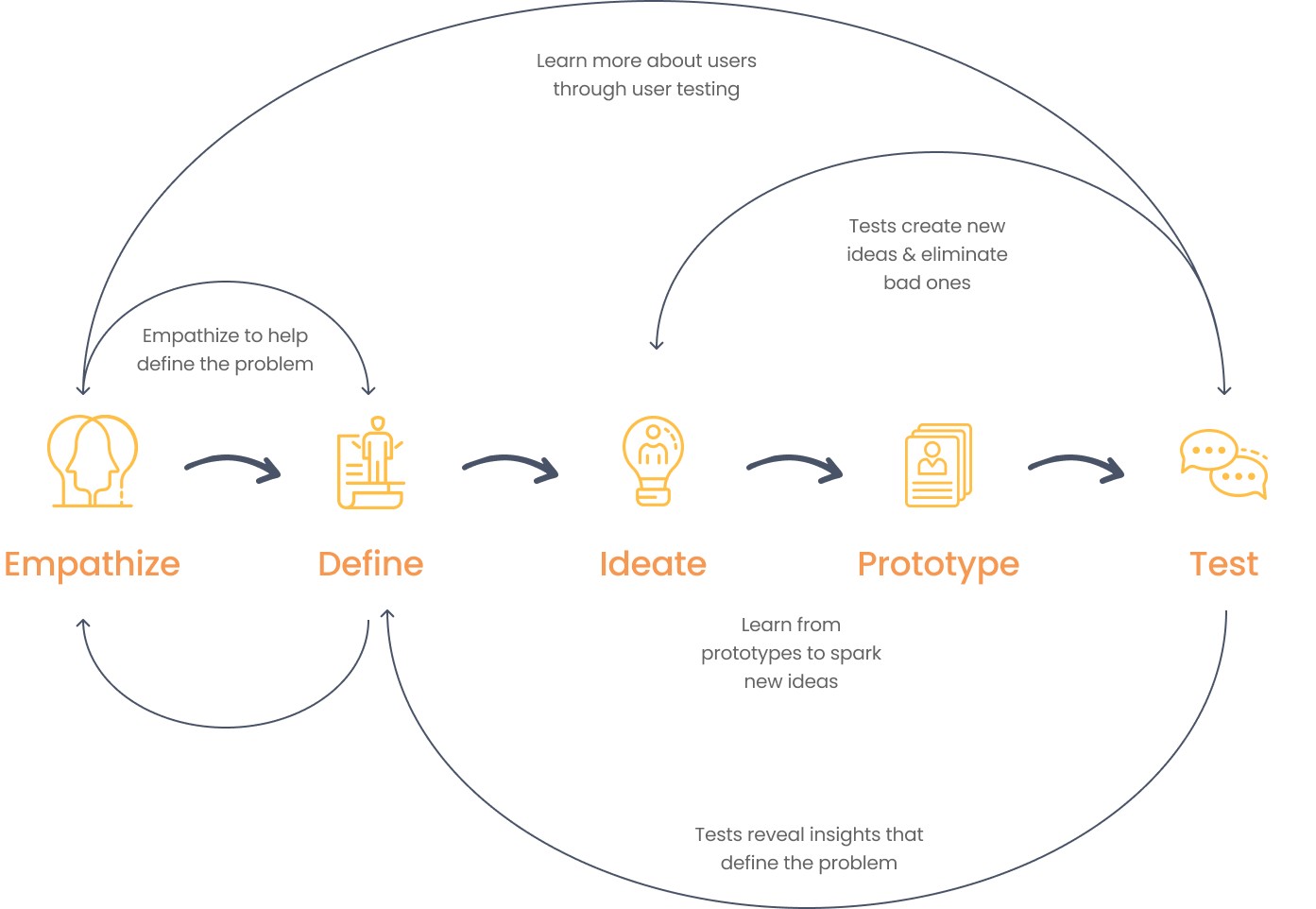
Design Process
Story mapping….
Imagine a scenario: a leaky faucet, a flickering light bulb, or a malfunctioning electrical outlet. These are common household problems that can disrupt the peace and comfort of any home. Homeowners are often left feeling helpless, struggling to find reliable technicians or wasting time and money on unnecessary repairs. My project sought to alleviate these pains and empower homeowners with the knowledge and tools to address these issues independently.
Challenges/Problems Statement
Roles
Yep I did both :)
UI Designer
UX researcher
Tools
Figma
Photoshop
Google forms
Project Duration
16 January 2023
-
20 March 2023
Redefining the rpoblem dststmenet
Research/Analysis
In an effort to pinpoint the precise needs of our target audience, we initiated a research phase grounded in both quantitative and qualitative methodologies. Starting with surveys, we sought to understand the broader spectrum of Iowa State University students' preferences and challenges. As the responses rolled in, a consistent theme emerged, highlighting the need for a cohesive platform to navigate the vibrant campus life.
However, to dive deeper into the lived experiences of our students, we conducted in-depth interviews with a select group of 10 Iowa State University students. Their narratives provided a richer, more textured understanding. These students spoke candidly of their desires to find like-minded peers, to be part of clubs that resonated with their individual passions, and to have access to an intuitive app that would make these connections effortless.
With this invaluable feedback and insights, the blueprint for the ISY Hobby App was crystallized. It was envisioned not just as a functional tool but as a bridge to a more interconnected and enriching student life at ISU.
User Personnas
Delving into the ISU Hobby App's design process, user flow diagrams became instrumental in illustrating the user's navigational pathway for each core feature. From exploring 'Hobbies' to diving into specific 'Clubs/Orgs', from streamlining personal schedules to interacting with the 'Event Calendar', each flow was meticulously mapped. These diagrams provided a clear, visual guide to understanding the sequence of actions a user would take. Peruse the attached user flow images to gain insights into how each feature was designed to offer an intuitive and engaging experience.